日本国内、世界でもブラウザシェア率No.1のChrome。
便利な機能がたくさんありますよね!
中でもWebデザイナーならかなりお世話になる方が多いであろう検証機能(デベロッパーツール)
 カキロウ
カキロウ
なので、検証機能をバリバリ使いこなしている方にとって今回説明する機能は知っている内容ばかりだと思います。
今まで使ったことがなかった、知らなかった、または未経験だけどこれからWeb会社働く!と言う方のために覚えておくと便利だと思う機能を紹介します。
目次
検証機能(デベロッパーツール)とは?
Web開発者にとって便利な機能がたくさん詰まっています!
下記は、カキタメが知っている簡単な機能例をまとめます。
- CSSの検証(追加したり、一時的にコメントアウトの状態に出来たりして動きを確認できる)
- 上記と被りますがmargin、padding、widthが確認できる(上下左右の余白が数値で分かります)
- iPhoneやiPadで見たときのイメージを確認できる
検証機能(デベロッパーツール)を使うには?
言葉で説明するのは難しいので、実際に見て触ってみるのが早いです!
Windowsの方はF12、Macの方はCommand + Option + Iでデベロッパーツールを開くことが出来ます。
↓
検証をクリックでも開くことが出来ますよ!
[/imgfuki]
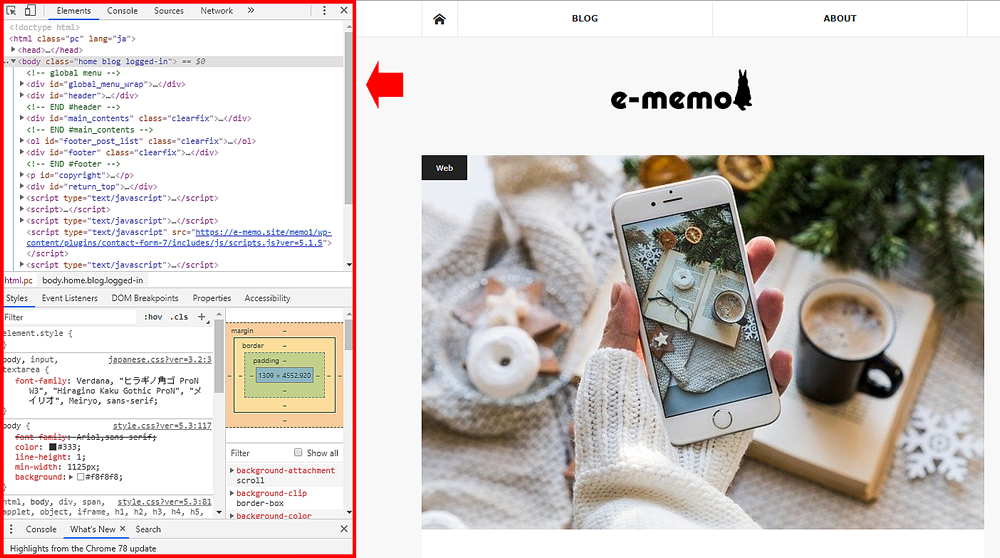
するとのような画面の左右または下に表示されます。

[imgfuki src=”https://kakitame.com/wp-kakitame/wp-content/uploads/2020/12/pi-526-3.png” alt=”Chromeの検証機能(デベロッパーツール)で覚えておきたい機能”] デベロッパーツールの表示位置は変更することが出来ます。
三点マークのアイコンをクリックするとアイコンが表示されます。
左から、別タブ、左、下、右から選べます。
[/imgfuki]
検証機能(デベロッパーツール)の利用方法
CSSの検証
この説明についてはサルワカさんのサイトがとても分かりやすく説明されていますのでそちらでご確認してください。
参考 初心者向け!Chromeの検証機能(デベロッパーツール)の使い方サルワカ
margin、padding、widthの確認
margin、padding、widthはそれぞれ色が分かれています。
余白や幅のサイズを確認するときに使えます。
[imgfuki src=”https://kakitame.com/wp-kakitame/wp-content/uploads/2020/12/pi-526-4.png” alt=”Chromeの検証機能(デベロッパーツール)で覚えておきたい機能”] margin(外側部分):オレンジpadding(余白):緑色
width(幅):青色
[/imgfuki]
スマートフォンやタブレットで見たときのイメージを確認
手持ちにスマートフォンがなくても、パソコン画面からスマートフォンで見たときのイメージを確認出来る便利な機能です。

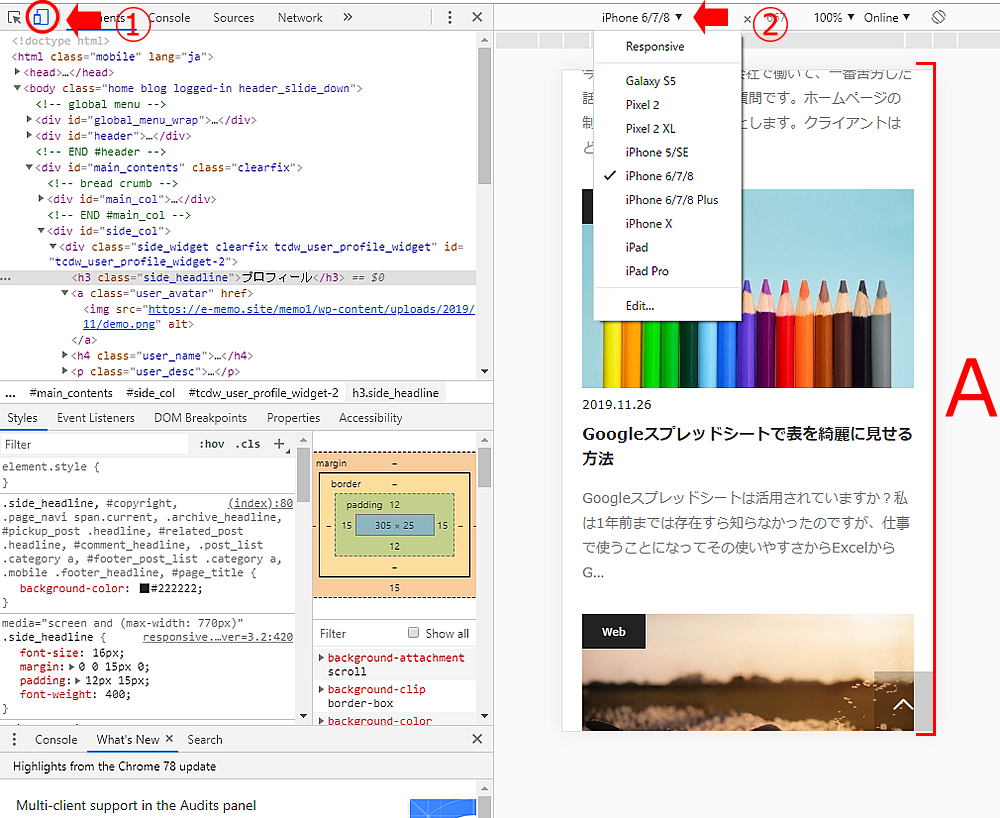
①検証画面の左上アイコンをクリックします。
②画面中央にiPhone~Ⅹまでの数字が表示されるので[▼]をクリックします。
すると、どのサイズで見たときのイメージを表示させるか一覧が出てくるので確認したいサイズを選びます。
③Aの部分にイメージが表示されます。
検証機能(デベロッパーツール)を使ってみて
CSSの検証は、ほとんどCSSの知識がないカキタメにとってもすごく助かりました。
もっとも利用頻度の高かった機能です。
もう一つ嬉しい機能が、スマートフォンの見た目の確認です。
文字の改行は見落としがちですが、結構気にされる方が多くいます。スマートフォンから見ると変なところで改行されておかしいことに公開前に気づくことが出来ます。
 当たり前だけどついつい忘れちゃう…Web制作者が気をつけること
当たり前だけどついつい忘れちゃう…Web制作者が気をつけること