WordPressの有料テーマ「TCD」は好きですか?
TCDテーマで何度かお店のホームページを制作したことがあります。
もちろん特別ライセンスも取得済みです。
 カキロウ
カキロウ
「TCD」は種類が豊富ですし、業種に応じて最適なデザインを提供してくれるのが魅力的ですよね。
今回は数あるテーマの中でも「KADAN」のちょっとしたカスタマイズについて紹介したいと思います。
目次
「KADAN」の変更するところ
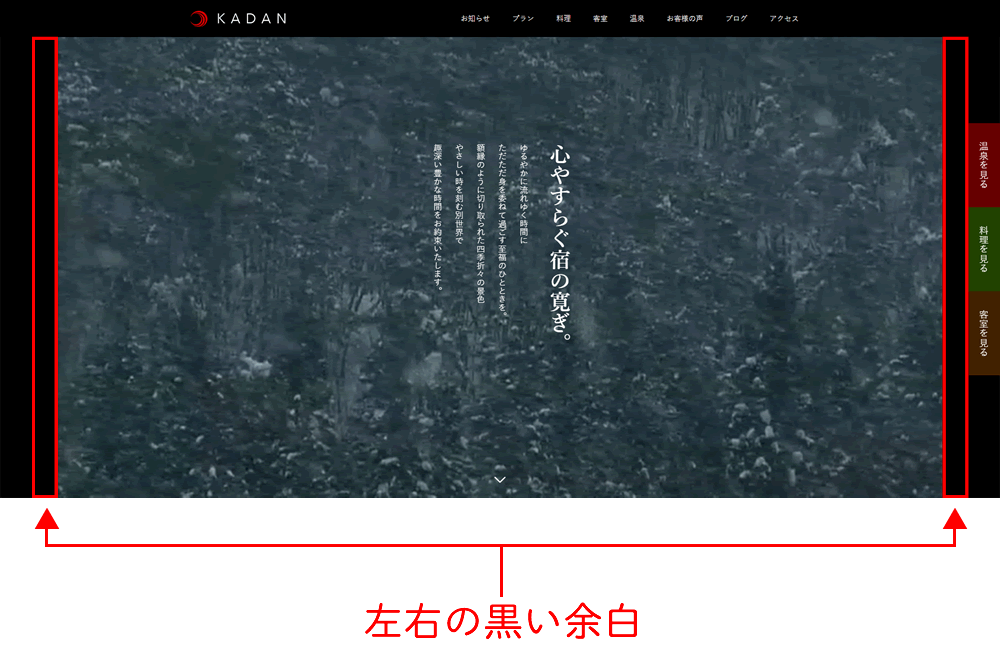
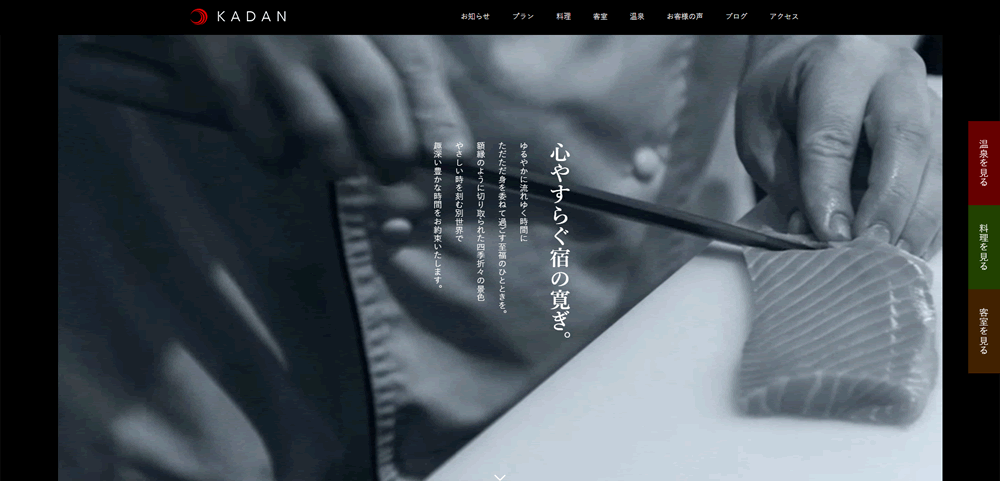
「KADAN」のデモサイトを見てください。
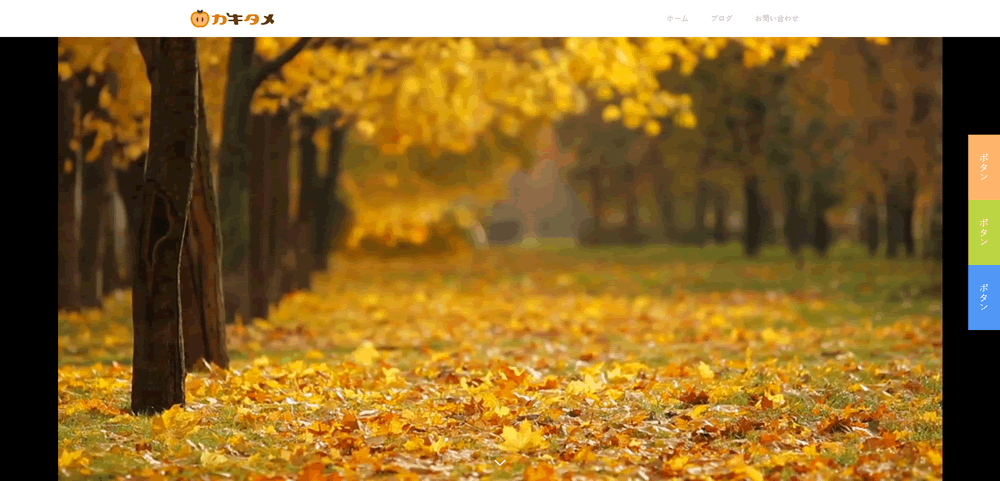
メインビジュアルが動画になったときの左右の黒い余白があるのが分かるでしょうか?


デモサイトは全体的に黒色で高級感があり黒い余白は気になりません。

しかし明るいイメージだと少し気になります。

 カキロウ
カキロウ
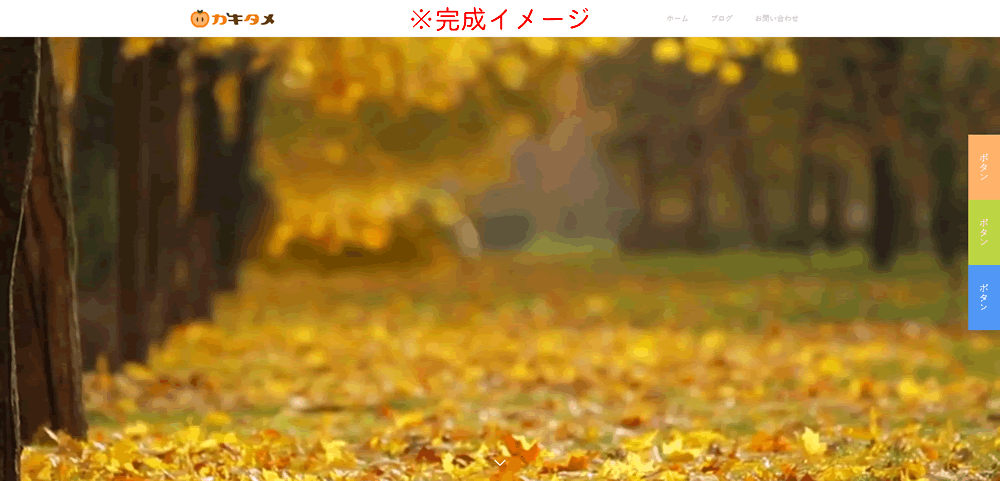
カスタマイズの手順
1.バックアップを取る
カスタマイズするときは必ずバックアップから始めましょう。
万が一何かあって大切なブログやホームページがおかしくなってしまっては大変です。
バックアップなら「All-in-One WP Migration」がおすすめです。
 【All-in-One WP Migration】サイトを1クリックで引っ越しさせる方法
【All-in-One WP Migration】サイトを1クリックで引っ越しさせる方法
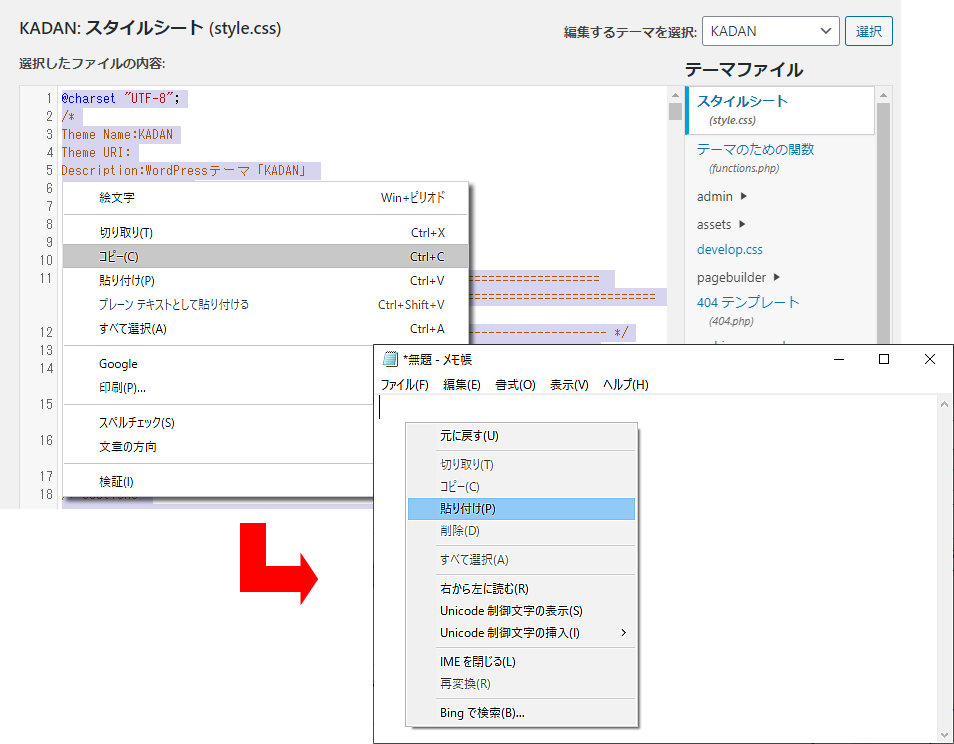
それもめんどくさい方は、編集するファイルをCtrl+Aで全て選択しCtrl+Cでコピーし、テキストエディタなどに貼り付けておくのも手です。

編集するのはテーマのstyle.cssなのでテーマエディターからコピーして編集前のコードを保管しておきましょう。
2.style.cssを開く
バックアップを取り終えたら、早速編集に入ります。テーマエディターを開きましょう。

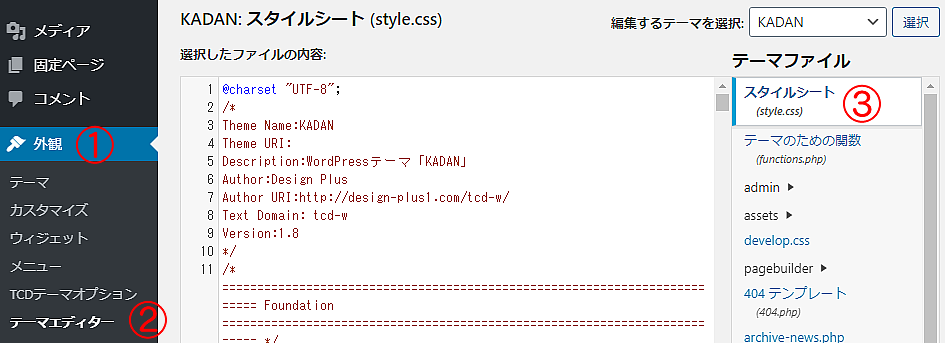
管理画面の①外観→②テーマエディターの順にクリックします。
③右端のテーマファイルを見てstyle.cssが開いている状態であることを確認します。
3.style.cssにコードを追加する
下記のコードをstyle.cssの一番下部に追加してください。
.p-index-slider__item video { /*width: 100%;*/ height: auto; min-width: 100%; min-height: 100%; }追加したら変更を保存するをクリックして下さい。
4.変更できたか確認する
保存したら実際に表示を確認してみましょう。
変わらない場合はCtrl+F5を押してキャッシュのクリアを試してみて下さい。