今日は私が制作のお仕事で、頭を悩まされた文字の改行の修正で、救世主と思えた方法を紹介します。
どんなことをするかというと、例えば次の文章をパソコンから見たら何も気にならないと思います。
でもスマートフォン(iphoneSEサイズくらい)で見ると…
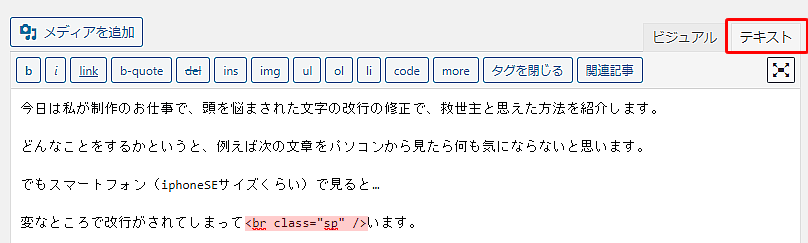
変なところで改行がされてしまって
います。
なんともなかった方はこの画像をみてみてください。
[imgfuki src=”https://kakitame.com/wp-kakitame/wp-content/uploads/2021/01/pi-1132-1.png” alt=”スマホとパソコンで改行を分けたいときに入れるCSS”] 「す。」が改行されて気になります。「しまって」の後に改行したい。
[/imgfuki]
だからといって、そのまま改行を入れるとパソコンから見たときにおかしく見えてしまいます。
パソコンの時は改行せず、スマートフォンでは改行したい!そんな時に使える方法です。
目次
改行を分けるためのソースコード
CSS
/* 769pxより大きい画面(タブレット・PC) */
@media only screen and (min-width: 769px) {
.sp {
display: none;
}
.pc {
display: block;
}
}
/* 768pxより小さい画面(スマホ)*/
@media only screen and (max-width: 768px) {
.sp {
display: block;
}
.pc {
display: none;
}
}HTML
<!--PC/tbのみ改行--> <br class="pc" /> <!--spのみ改行--> <br class="sp" />
使い方1:CSSのコードを追加
WordPressを使わずコードを直接入力して作成されてる方ならstyle.cssなどにCSSコードを追加して下さい。
WordPressで利用されたい方はテーマのstyle.cssまたは、追加CSSにCSSコードを追加して下さい。
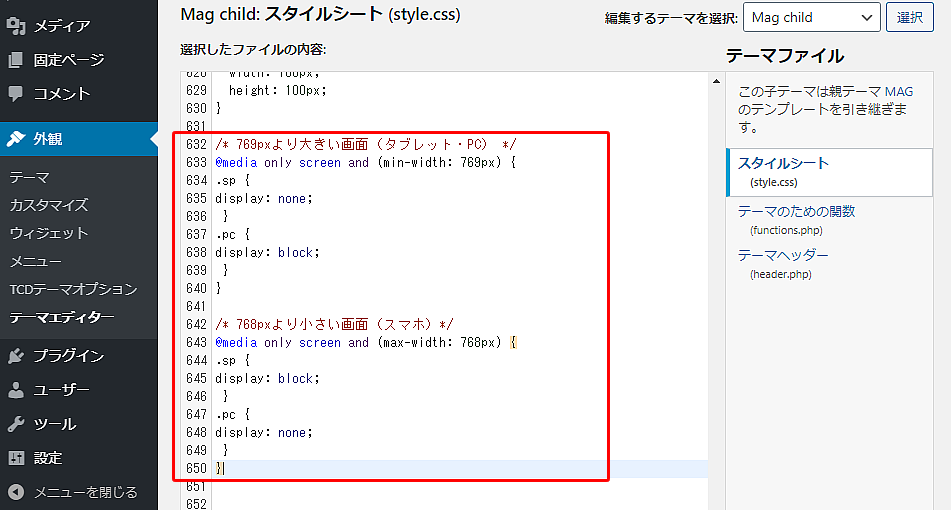
テーマのstyle.cssに追加する場合

外観のテーマエディターをクリックして、テーマのstyle.cssにコードを貼り付けます。
追加CSSを利用する場合

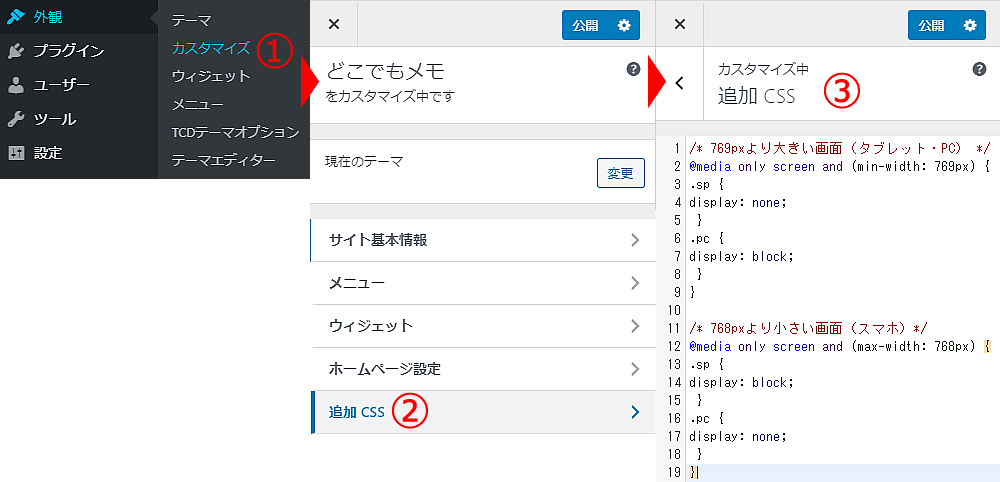
外観の①カスタマイズ→②追加CSSをクリックすれば③コードを貼り付けることが出来ます。
使い方2:HTMLのコードを使う
どちらかの方法でCSSを追加した後は、スマートフォンとパソコンで改行を分けたいところにHTMLのコードを貼り付けます。
例えば冒頭でおかしかった改行を修正するなら
変なところで改行がされてしまって<br class="sp" />います。
これでスマートフォンのサイズで見た時だけ「しまって」の後で改行されます。
逆にパソコンサイズで見たときだけ改行したい場合は
変なところで改行がされてしまって<br class="pc" />います。

毎回コードを入力するのが面倒なら、「AddQuicktag」に登録しておくと便利です。
「AddQuicktag」の使い方なら下記のサイト様がとても詳しく説明されていました。
参考 【らくらく装飾】 AddQuicktagの設定方法&使い方を徹底解説WEBST8どうしても気になるところだけ使用することをおすすめします。
 カキロウ
カキロウ