読者がファイルをダウンロード出来るようにボタンを設置するプラグインを探していたところ候補に上がったのが2つのプラグインでした。
1つ目は「Download Monitor」
2つ目は「Simple Download Monitor」
実際に使ってみて使い方もほとんど同じだったのですが、最終的に選んだのは「Simple Download Monitor」でした。
今回はその選んだ理由と「Simple Download Monitor」の使い方を紹介したいと思います。
目次
「Simple Download Monitor」の使い方
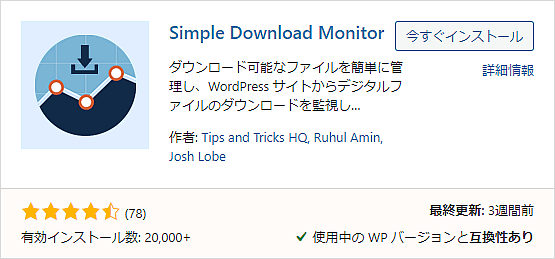
1. 「Simple Download Monitor」をインストールする

インストールしたら有効化して下さい。
日本語化されている方が何名かいらっしゃいましたので、日本語化したい方は「Simple Download Monitor 日本語化」などで検索してみて下さい。
私が見つけたのは下記のサイト様です。
参考
Simple Download Monitor 日本語化 日本語言語ファイル ダウンロードみてみた
2. 「Simple Download Monitor」設定

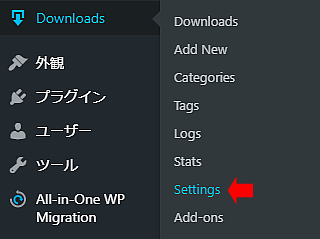
出てきたメニューの中のSettingsをクリックします。
[/imgfuki]
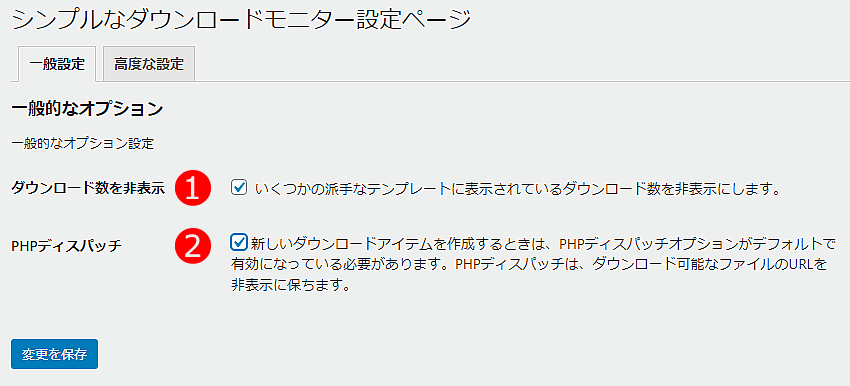
General Options/一般的なオプション

➊Hide Download Count/ダウンロード数を非表示:ON or OFF
これはONとOFFどちらでも良いです。ダウンロード数を表示させたくないならONにします。
➋PHP Dispatching/PHPディスパッチ:ON
日本語翻訳にあるように有効になっている必要があるとのことなのでONにします。
User Login Related/ユーザーログイン関連はチェックするところがないのでとばします。
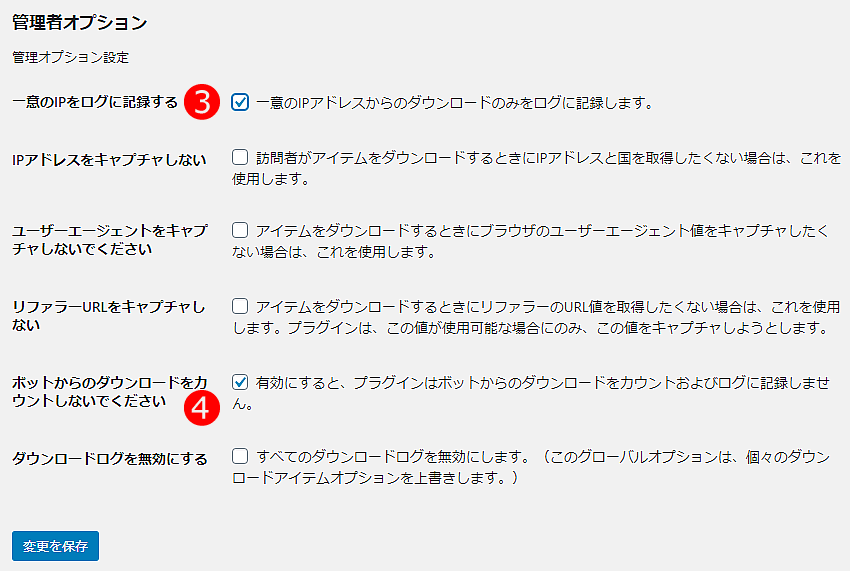
Admin Options/管理者オプション

➌Log Unique IP/一意のIPをログに記録する:ON
日本語が意味不明ですが、ONにする事で同じIPアドレスからのダウンロードをログへ記録しないようにする設定です。
➍Do Not Count Downloads from Bots/ボットからのダウンロードをカウントしないでください:ON
ONにすることで機械的なダウンロードは記録しないように設定できます。
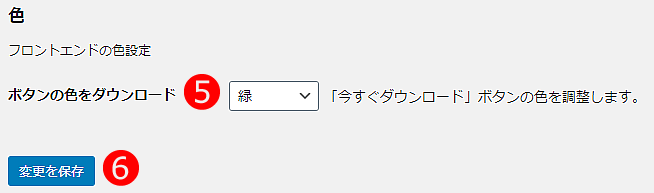
Colors/色

➎Download Button Color/ダウンロードボタンの色:お好みで
10種類の色からダウンロードボタンの色を選ぶことが出来ます。

「Simple Download Monitor」のファイルを編集して付けています。
➏すべて設定が出来たら![]() をクリックして変更内容を保存します。
をクリックして変更内容を保存します。
3. 「Simple Download Monitor」新規追加

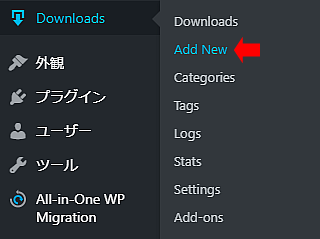
出てきたメニューの中のAdd Newをクリックします。
ここからは➊~➍まで必須、➎➏はボタンのデザイン1と2の表示にオプションを追加したい方のみご覧下さい。

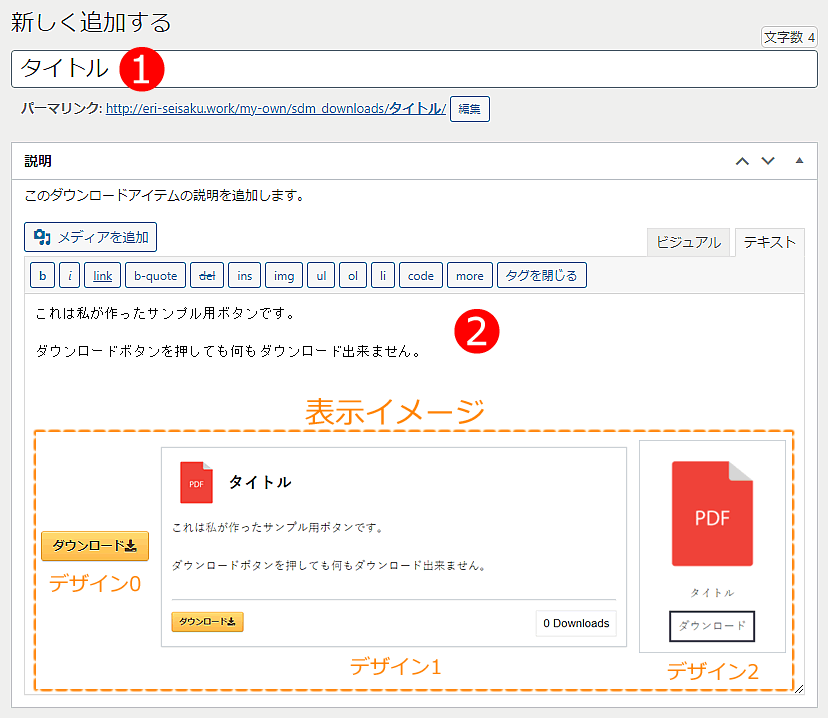
➊タイトルを入力します。ボタンデザイン1と2両方に表示されます。
➋説明文を入力します。ボタンデザイン1に表示されます。
そのまま下へスクロールします。

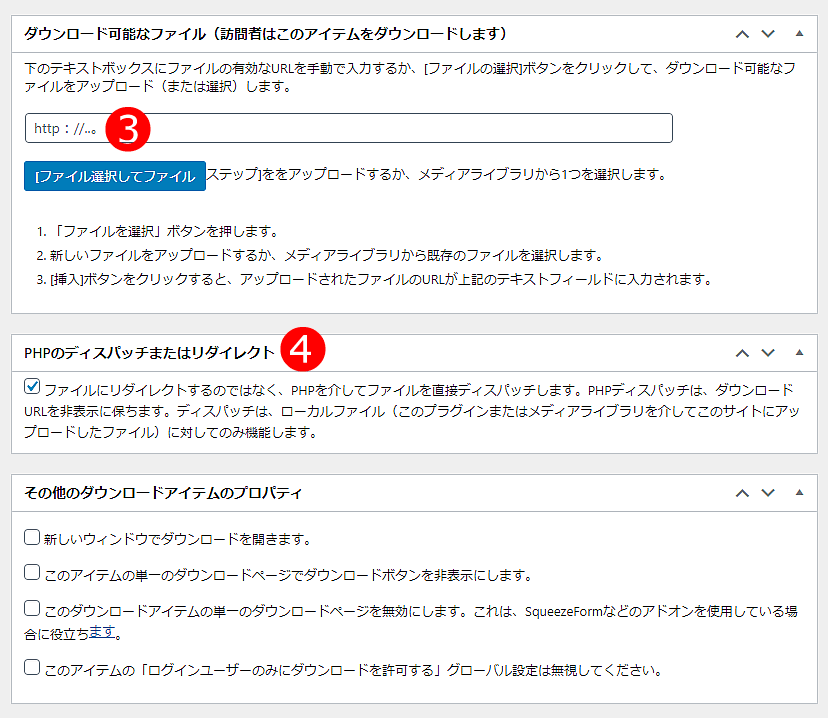
➌Downloadable File/ダウンロード可能なファイル:
ここでダウンロード用ファイルを選択します。青いボタンをクリックしてファイルを選んで下さい。
➍PHP Dispatch or Redirect/PHPのディスパッチまたはリダイレクト:ON
設定でもONにした機能です。
こちらは必要な場合のみチェックを入れて下さい。
単一と訳されているのは、今作っているダウンロードページのことです。
ここまでで必須の入力項目は終えました。
ボタンにオプションを追加したい方はそのまま下へスクロールします。

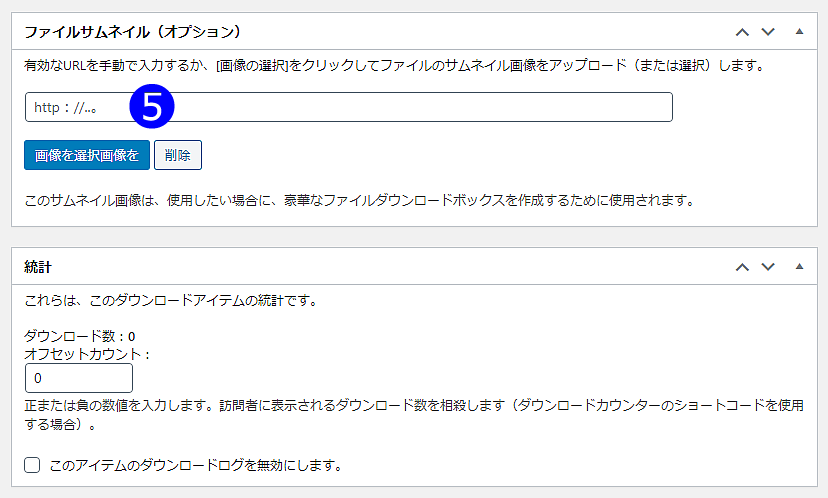
➎File Thumbnail/ファイルのサムネイル:
サムネイルを使用したい方は青いボタンをクリックして画像を選択して下さい。
ボタンデザイン1、2に適用されます。
Statistics/統計をとばして、さらに下へスクロールします。

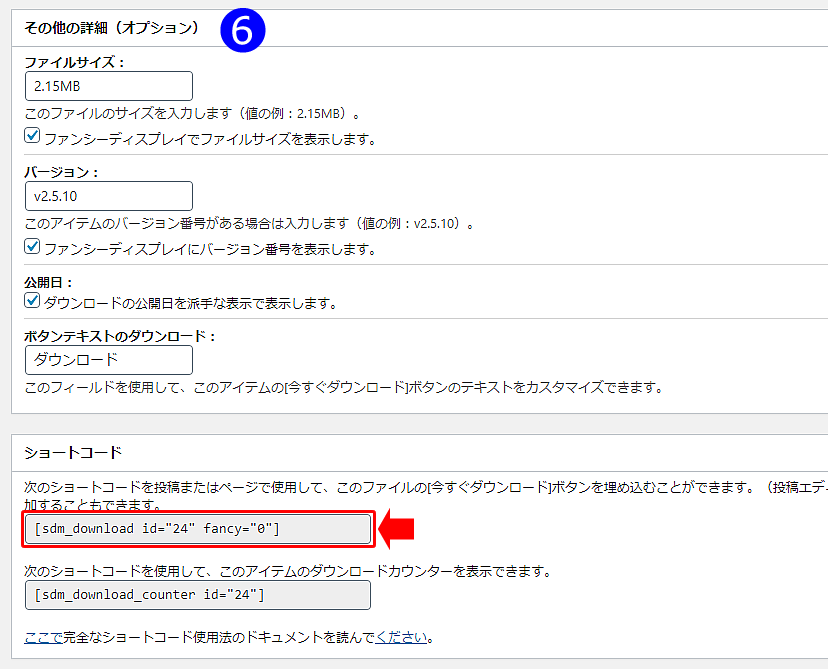
➏Other Details/その他の詳細:
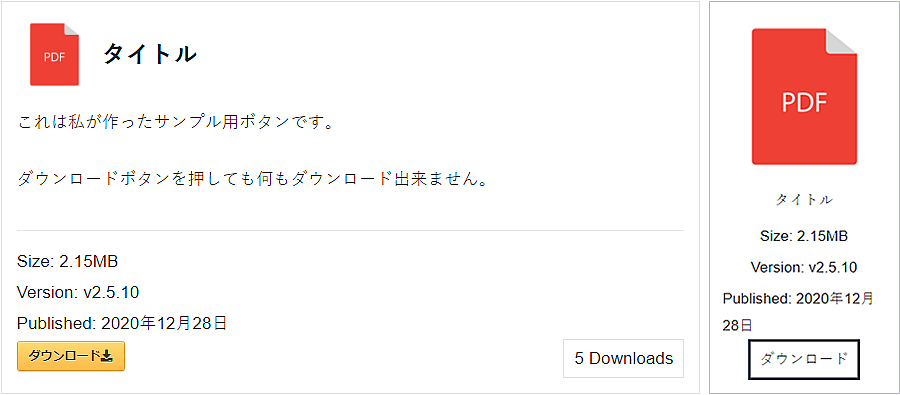
ファイルサイズ、バージョン、公開日全ての値を入力してチェックを入れると下記のような表示になります。

全ての設定を終えたら、右上にある公開を押すのを忘れないで下さい。
4. ショートコードを投稿画面に貼り付ける
投稿画面にショートコードを貼り付けます。
XXXの部分はステップ3で新規追加したページのIDです。
[imgfuki src=”https://kakitame.com/wp-kakitame/wp-content/uploads/2020/12/pi-610-15.png” alt=”ダウンロードを管理できるSimple Download Monitorの使い方”] 管理画面のDownloadsをクリックするとダウンロードページの一覧が開きます。IDの列にある番号がXXXに入れる数字です。
[/imgfuki]
ボタンデザイン0
[sdm_download id="XXX" fancy="0"]ボタンデザイン1
[sdm_download id="XXX" fancy="1"]ボタンデザイン2
[sdm_download id="XXX" fancy="2"]公式サイトへ
これまでの説明は全てクラシックエディターでの画面でした。
ブロックエディターを使っている方は、プラグインの公式サイトで説明されていましたのでご覧下さい。
参考 基本的な使用法Simple Download Monitorまた、他にもショートコードの説明が紹介されていました。
興味がある方はこちらもご覧下さい。
参考 その他のショートコードとショートコードパラメータSimple Download Monitor「Simple Download Monitor」を選んだ理由
最後に「Simple Download Monitor」を選んだ理由ですが、ずばりデザインで決めました。
「Download Monitor」は設定画面も日本語に対応していてとても分かりやすかったです。
ですがボタンのデザインが今のテーマと合わなかったので断念しました。
ボタンのデザインに拘らないという方は、日本語対応している「Download Monitor」もおすすめです!
 カキロウ
カキロウ