「AddQuickTag」は記事の装飾を手助けしてくれる素晴らしいプラグインですよね。
とは言えTCDテーマばかり使用していたカキタメは使う機会がなかったのですが、最近テーマを変更して初めて使ってみました。
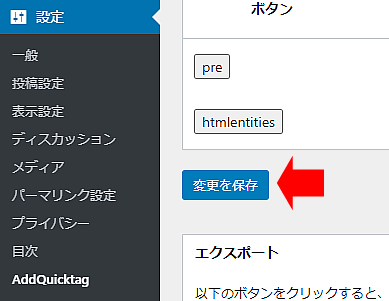
たくさんのコードを追加して保存しようとすると…

403エラーになりました。
初めて使うプラグインでエラーが起きるとすごく焦りますね。
今回は「AddQuickTag」で保存できない時にする対処方法を紹介します。
まだインストールされていない方は、下記記事を参考にプラグインをインストールして下さい。
 ロリポップユーザーなら絶対入れておきたい!SiteGuardの設定方法と理由
ロリポップユーザーなら絶対入れておきたい!SiteGuardの設定方法と理由
目次
「AddQuickTag」403エラーの解決方法

この時の時刻をメモしておきましょう!
1. レンタルサーバーにログイン
 カキロウ
カキロウ

上から順にドメイン→パスワードを入力したら、ログインをクリックします。
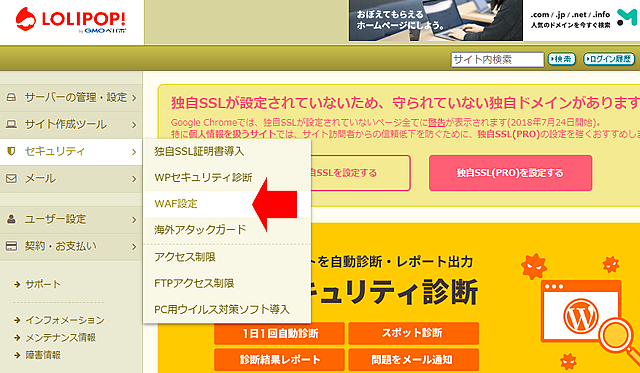
2. WAF設定を確認する

管理画面に入ったら、セキュリティ→WAF設定をクリックします。

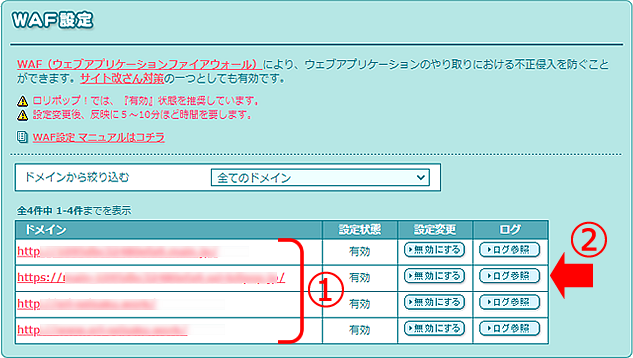
①現在管理しているドメインが表示されています。エラーが出ているドメインを探してください。
②見つけたらそのドメインのログ参照をクリックします。
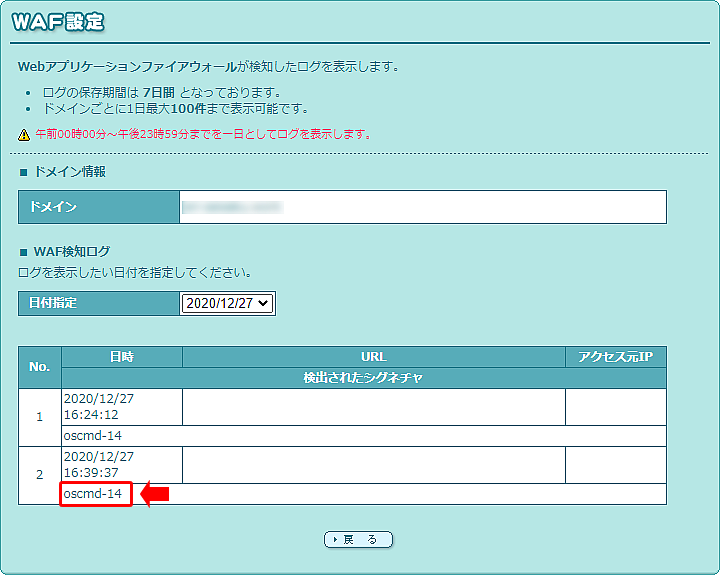
3. ログを確認する
ログ参照をクリックすると下記画面になります。

ログの日時を確認し、事前準備でエラーを出した時刻と同じ時間の赤枠の部分(シグネチャと言うそうです)をコピーします。
403エラーが画面に表示されたら、ロリポップに戻り更新してみて下さい。ログが表示されています。
4. SiteGuardのWAFチューニングサポートを利用する
ステップ3でシグネチャをコピーしたら、Wordpress管理画面に戻ります。

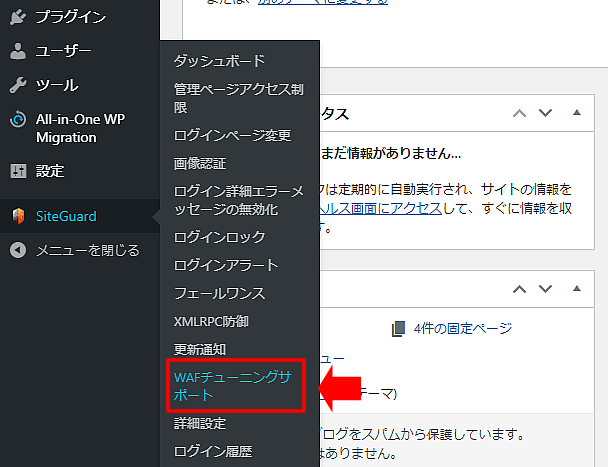
ここで「SiteGuard」プラグインをインストールしている方は「SiteGuard」のWAFチューニングサポートをクリックして下さい。
プラグイン「SiteGuard」をインストールされていない方はコチラを参考にインストールして下さい。
 ロリポップユーザーなら絶対入れておきたい!SiteGuardの設定方法と理由
ロリポップユーザーなら絶対入れておきたい!SiteGuardの設定方法と理由

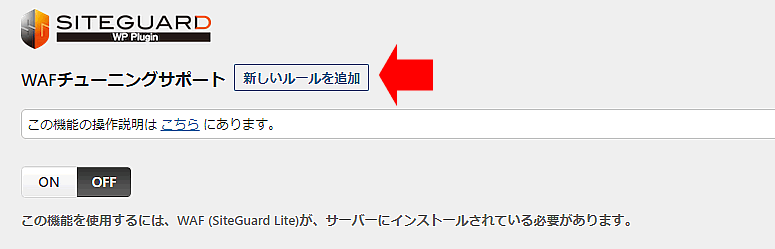
「新しいルールを追加」をクリックします。

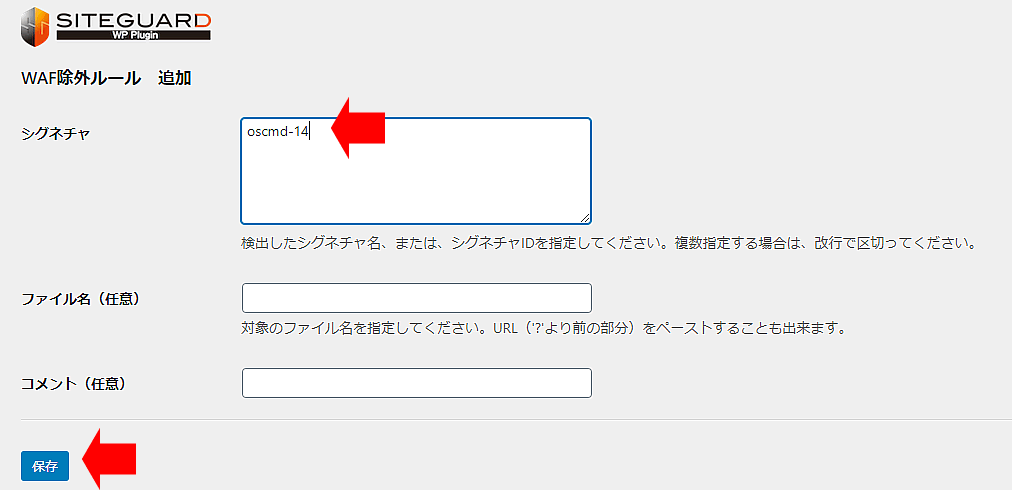
画面が切り替わったら、シグネチャのテキストエリアにステップ3でコピーしたシグネチャを貼り付けます。
貼り付けたら「保存」を押すのを忘れないで下さい!

WAFのチューニングサポート機能をONにします。
最後に「ルール適用」をクリックします。
ここまでしたら、「AddQuickTag」で「変更を保存」してみて下さい。
もしまだエラーが出る場合は、他にもシグネチャがログに表示されていないか確認してみて下さい!
「AddQuickTag」が保存できなかった原因は?
前回「Slider Revolution」が保存できない時にやってみることの記事で紹介したとき同様、今回の403エラーもWAFの攻撃だと誤認され機能をブロックされたようです。
今回とまったく同じ方法ですが、プラグイン「Slider Revolution」のエラーを解決した方法についてはこちら
 【Slider Revolution】でエラー!保存ができない時に試してほしいこと
【Slider Revolution】でエラー!保存ができない時に試してほしいこと