今回は私が1年間Webの会社で働いて、一番苦労した話です。
1年間と言う短い期間ですが、ホームページ制作をさせて頂けるようになった時にもっとも注意され、気を付けていたことです。
これからWebの会社で働く方や、ホームページ更新担当の方などに少しでも役に立てればと思います。
目次
Web制作者が気をつけること
 タメキチ
タメキチ
いきなりですが質問です。
ホームページの制作をすることになったとします。
クライアントはどこを一番チェックされると思いますか?
A:レイアウト
B:画像やカラー
C:文字や文字周り
・
・
・
・
・
・
・
・
・
答えはCの文字や文字周りです。
当たり前と言えば、当たり前かもしれません。
伝える情報が間違っていたら駄目ですよね。
ですが、私はこれに1番苦労しました。
なぜ、苦労したのか?それを知るには最後までお読みください。
どうして文字周りが一番チェックされるのか
例えば、英語の知識が乏しいまま英語の文章を読むと、自分の知っている単語が目に行きませんか?
クライアントはWebの知識が無い方もいらっしゃいます。
なので動きや、レイアウトなどよりも目が行くのは文字や文字周りなのです。
文字のどんなところを注意するべきなのか
 カキロウ
カキロウ
文字の間違えがないのは当然ですが見落としがちなのが改行です。
文字の改行は、今のホームページのデザインの主流であるレスポンシブデザインに大きく関わります。
例えば今この記事をパソコンで見られている方は改行は気にならないかと思います。
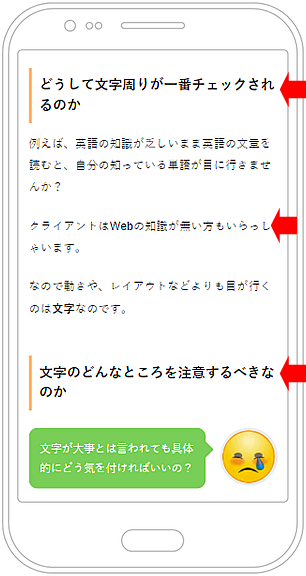
しかし、この記事をiPhone6~Ⅹで見たら下記のようになります。
※検証でのイメージになりますので実際に見たときとは違う場合もあります。

[←]赤い矢印のところが、不自然なところで改行されているのが分かります。
とても違和感がありますよね?
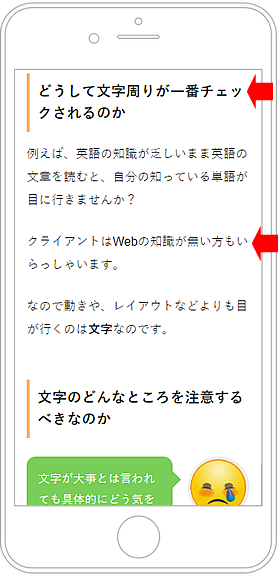
これが、更に小さいサイズ、例えばiPhone5やiPhoneSEのサイズだと…

[←]気になる改行は減りましたが、やはりおかしなところで改行されています。
他にもipadなどの大きめサイズのタブレットなどではまた見え方が変わってきます。
今はあえて改行がおかしなところに矢印を付けましたが目立つようにしています。
しかし制作に夢中になっていると、レイアウトや、画像加工、色など様々な調整をしていると文字の改行に意識が行かなくなってしまいます。
すると改行の違和感を感じることが出来ず、おかしな改行のまま制作を進めてしまう事態になってしまいます。
今から出来る具体的な行動
大切なのは確認です。
パソコンだけで確認するのではなく、文字を変更したり、追加したら必ずスマートフォンの幅やパソコンの幅で確認する癖を付けましょう!