ロード中のアイコンが凝ったものだと思わず見とれてしまって待ち時間が気にならなくなったことはないでしょうか?
無料で使える魅力的なローディング画像はたくさんあります。
ですがやっぱり自分だけのオリジナルを作って表示させてみたいですよね。
今回は自分で作ったアニメーションGIFをプラグイン「Preloader Plus」を使ってロード中のアニメーションとして表示させたいと思います。
まだアニメーションGIFを作っていないという方は、Adobeの公式サイトで分かりやすく説明されていましたので、先にそちらを参考に作ってみて下さい。
参考 Adobe PhotoshopでアニメーションGIFを作成する方法AdobeAdobeの公式サイトを見ながら作ったのがこちら。

丸くなって眠るウサギちゃんです。
このアニメーションGIFを使います。
目次
「Preloader Plus」の使い方
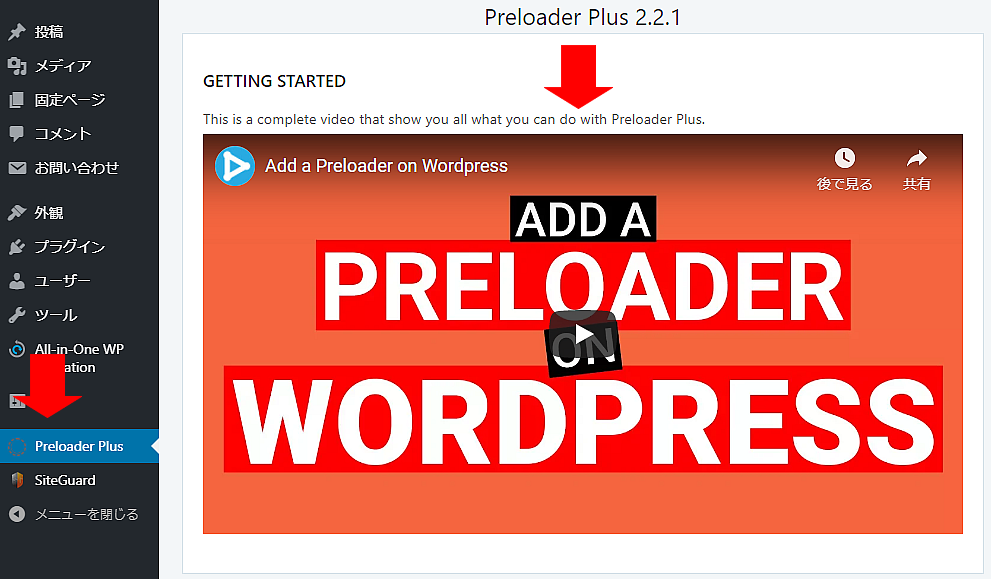
1. 「Preloader Plus」をインストールする

インストールしたら有効化して下さい。

これをクリックすると、約9分のスタートガイド動画をのりの良い音楽と共に見ることができます。すごく分かりやすいです!なんて親切な…
2. 「Preloader Plus」の設定:Setting
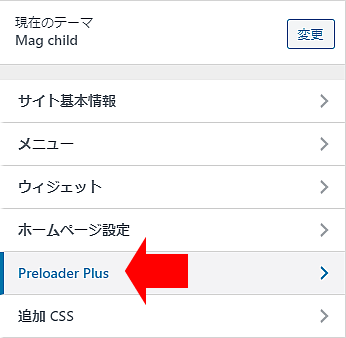
管理画面の左メニューから外観→カスタマイズをクリックします。

1. カスタマイズ中の画面に切り替わったら「Preloader Plus」をクリックして下さい。

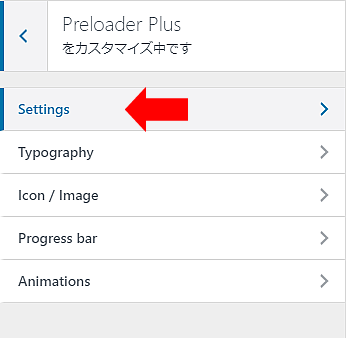
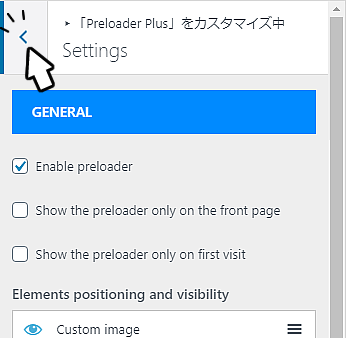
2. 「Setting」をクリックします。
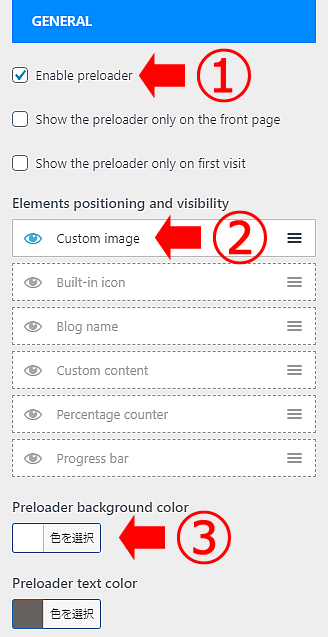
3. 今回はオリジナルのGIF画像を表示させたいので設定を下記の画像のようにして下さい。

①チェックが入っているのを確認。入ってないと表示されません。
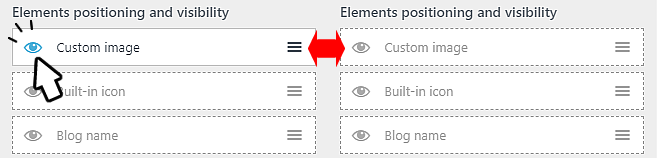
②「Custum image」だけを表示させます。目のアイコンをクリックで表示非表示を切り替えることができます。

③ローディングアニメーションが表示されているときの背景の色を変更できます。
初期では黒色なので好きな色に変更して下さい。私は白色にしました。
3. 「Preloader Plus」の設定:Icon/Image

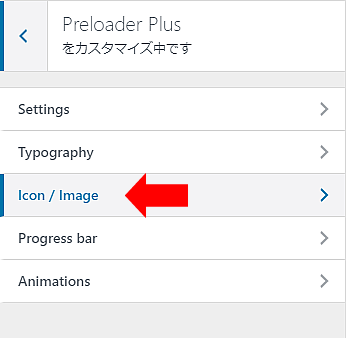
1. Setting画面から1つ戻ります。

2. 次に「Icon/Image」をクリックします。
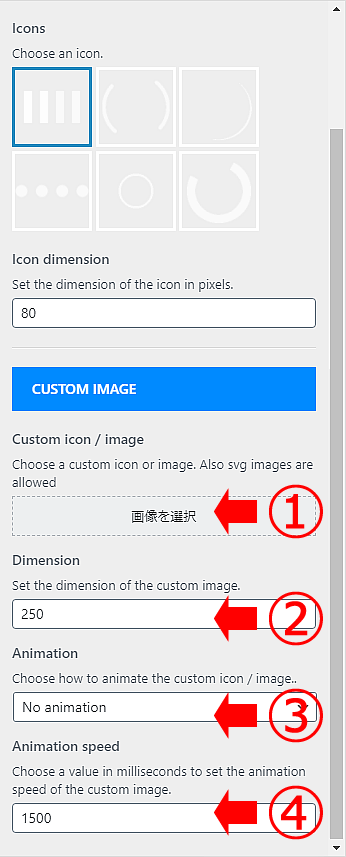
3. Iconの設定から順に設定項目があります。「CUSTOM IMAGE」の設定までスクロールします。

①作ったGIF画像をアップロードします。
②画像のサイズを決めます。特にこだわりがないならデフォルトのままで!
③アニメーションをつけられます。
- No animation:アニメーションなし
- Rotation:GIF画像がくるくる回ります
- Fade:動くGIFがフェードアウトします
④③の設定でアニメーションを選択した際のスピードです。
「No animation」の場合は効果は適用されません。
大丈夫なら、公開を押して設定を保存しましょう!