「Google Fonts」はWebフォントの中でも使いやすくて便利なんですが日本語のフォントの種類が少ない…
そこで日本語の種類が多い「Adobe Fonts」を使ってみることにしました。
「Adobe Fonts」は、Adobe有料プランの会員なら追加料金なしで1900種類以上(内日本語は約100種類)のフォントから選ぶことができるんです!
今回は有料会員がフォントを選ぶところから実際にサイトで使うまでの流れを説明します。
使うためには「Adobe ID」への登録が必要とのこと…
下記のサイト様がとっても詳しく説明されていました。
参考
無料でフォントが使える!ダウンロードいらずのAdobe fontsの使い方をご紹介イロドリ
目次
「Adobe Fonts」をWebフォントとして使う方法
1. 「Adobe Fonts」から使いたいフォントを選ぶ
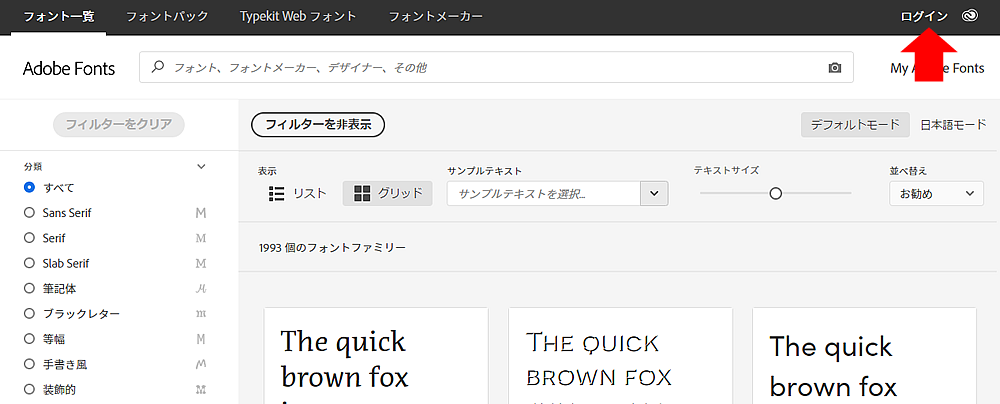
まずはAdobe 公式サイトへ移動します。
するとたくさんのフォントが出てきます。

そのまま好きなフォントを探しても良いですが、先に右上にあるログインをクリックして、ログインを済ませましょう!

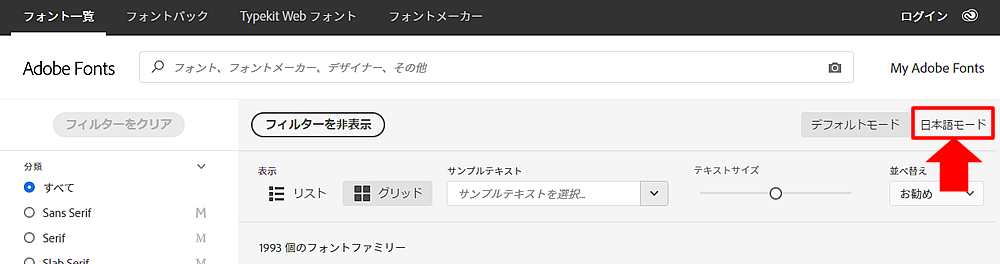
次に今回は日本語のフォントを選びたいので日本語モードをクリックします。

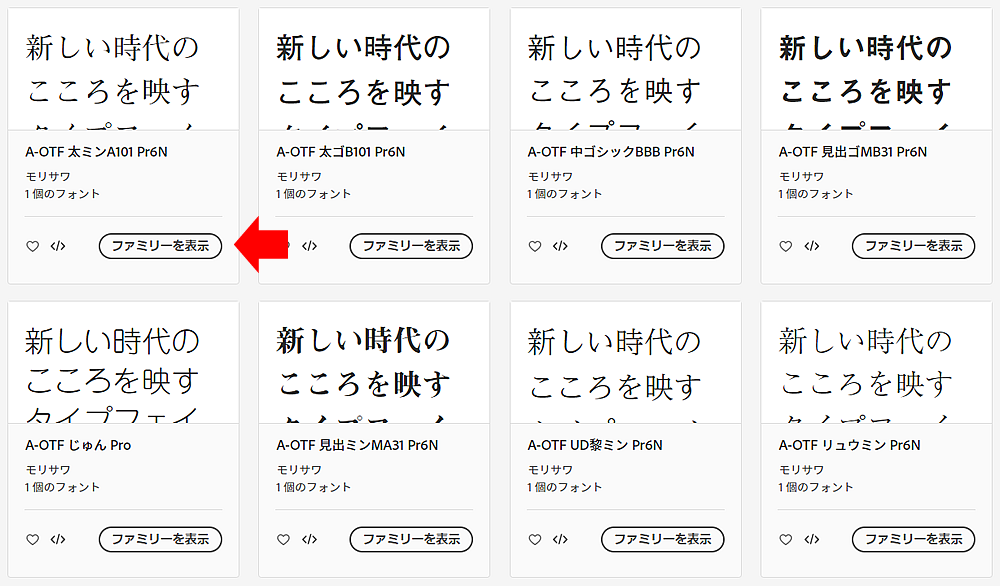
すると日本語が表示されるので、気に入ったフォントを選びます。
ファミリーを表示で表示しているサンプルテキストの変更やサイズの大きさを変更して確認できるようになります。
2. 「Adobe Fonts」を使うためWebプロジェクトを作成
今回はこの丸みをおびたA-OTF じゅん Proをブログに使ってみることに決めました!

決めたらまずはWeb プロジェクトに追加をクリックします。

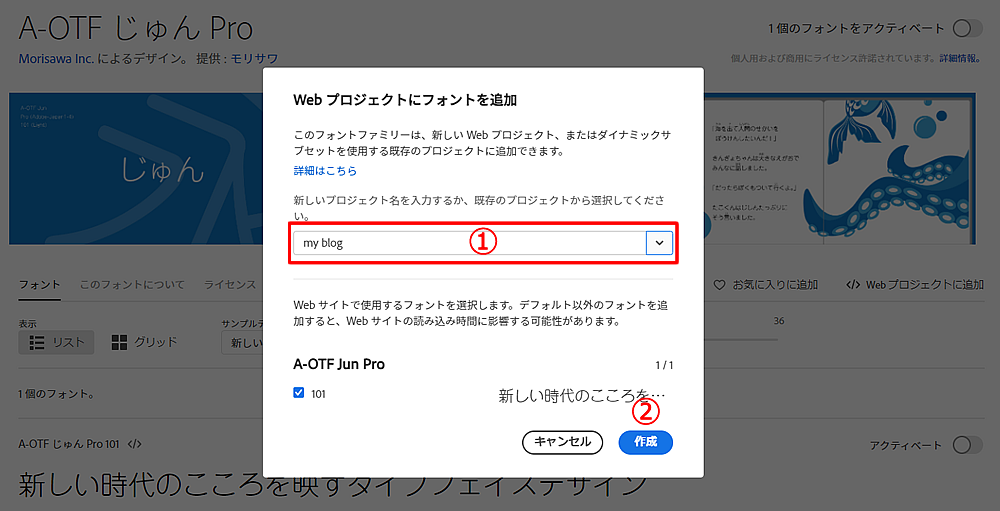
すると下記の画面が表示されるので数字の順に設定を進めて下さい。
①プロジェクト名を入力します。
「My blog」と入力していますが使う本人が分かりやすい名前が良いと思います。例えば使用するブログの名前など
②プロジェクト名入力後、作成をクリックします。
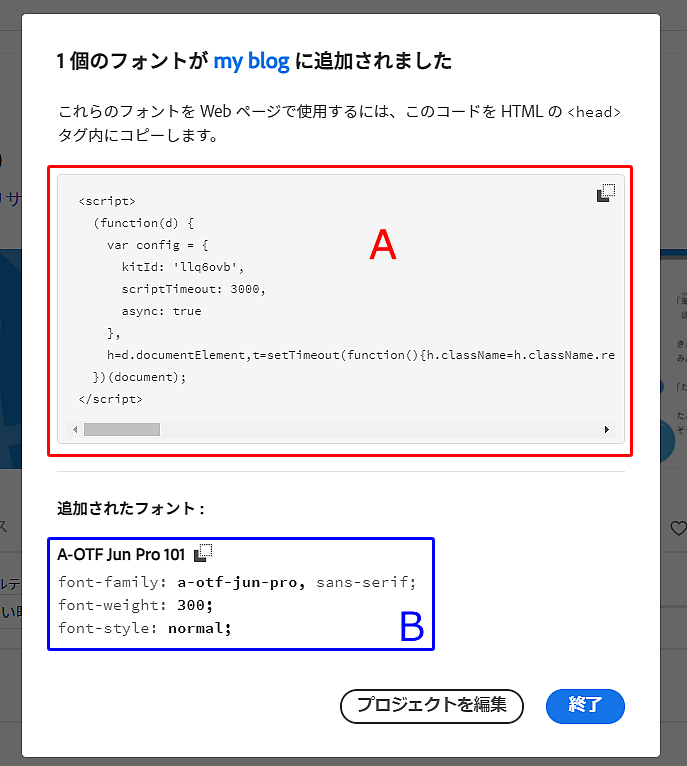
プロジェクトが作成され、サイトで使うためのコードが表示されます。

Aのコードを全てコピーします。
3. 「Adobe Fonts」を実際にサイトで使うための設定
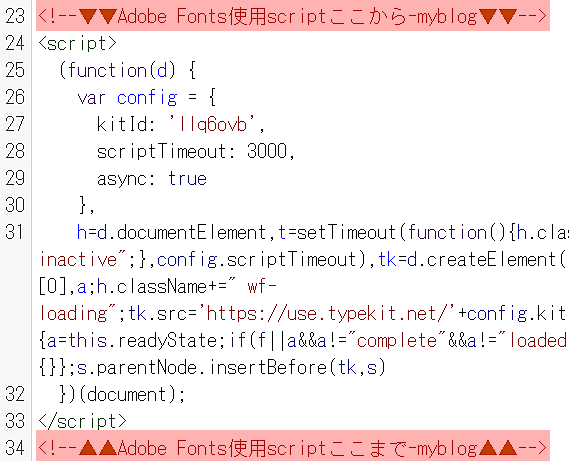
前ステップでコピーしたAのコードを自分のサイトに埋め込みます。
バックアップをとることをおすすめします。
バックアップにおすすめのプラグインの使い方を記事にしました。良かったら参考にして下さい。
 【All-in-One WP Migration】サイトを1クリックで引っ越しさせる方法
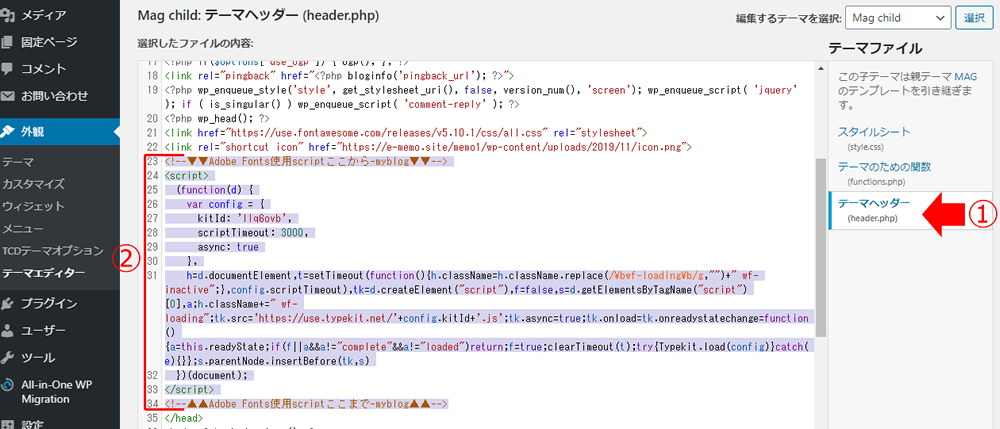
【All-in-One WP Migration】サイトを1クリックで引っ越しさせる方法WordPressの管理画面にログインしてテーマエディターを開きます。

①head.phpのファイル開きます。
②先ほどコピーしたAのコードを</head>の前に貼り付けます。
貼り付けたら、忘れずに保存しましょう。

4. サイトの文字を「Adobe Fonts」変えてみる
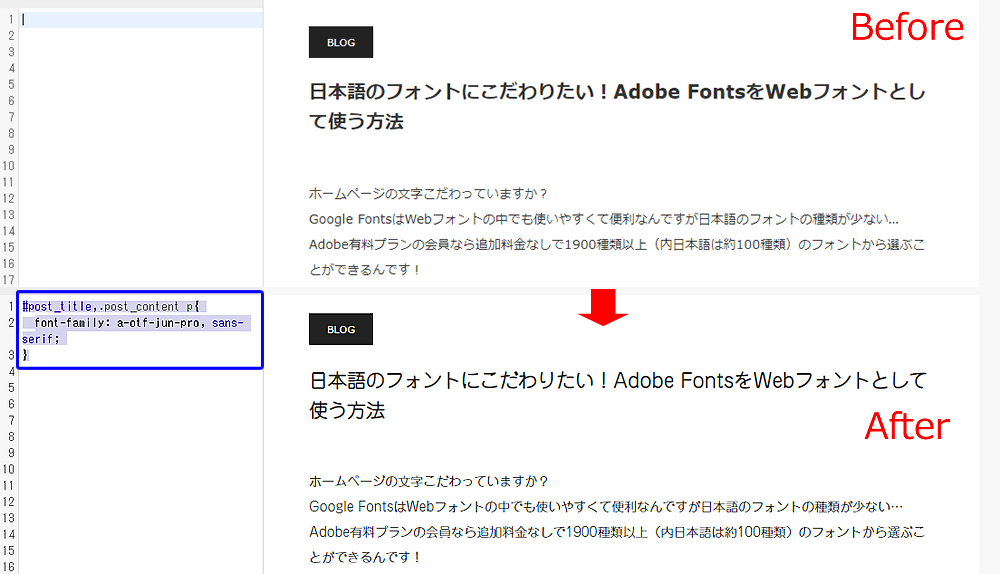
CSSを追加、又は変更して文字変えてみましょう!
変更したい文字のクラス名が分からないと言う方は検証機能(デベロッパーツール)を使えば私のように知識がほぼなくても変更できます。
詳しくはこちらへ
 Chromeの検証機能(デベロッパーツール)で覚えておきたい機能
Chromeの検証機能(デベロッパーツール)で覚えておきたい機能
管理画面→外観→テーマエディターでstyle.cssを探してみて下さい。見つけたら、最終列に追加しましょう。
私はブログの見出しと本文を変更して見ました!

Adobe FontsをWebフォントとして使ってみて
数年Adobe有料プランの会員ですが、PhotoshopやIllustratorのソフトが使えるだけだと思っていました。
こんなにたくさんのWebフォントも使えるとは!知らずに損してました。
日本語フォントにこだわりたい方は是非使ってみて下さい。