ブログもSNSも全てやってたら時間が足りない!
と言うことで、今日はInstagramを更新するだけで、ブログもFacebookも(恐らくTwitterも)更新できてしまう一石二鳥な方法を紹介します。
目次
事前準備
この一石二鳥な方法をスムーズに行うために3つのことを先にやっておいて下さい。
- Facebookページを作成しておく
- パソコンのブラウザからFacebookのアカウントにログインしておく
- パソコンのブラウザからInstagramのアカウントにログインしておく

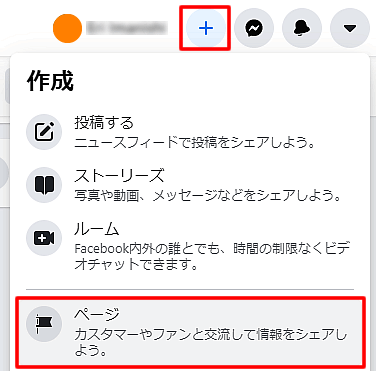
プルダウンメニューの中に「ページ」が出てきたらクリックしてFacebookページを作成して下さい。
ページ名、カテゴリを入力するだけで作成できます!
Jetpackのインストールから設定まで
1. Jetpackをインストールする

インストール出来たら、有効化して下さい。
2. Jetpackを設定する
有効化すると下記画面になります。

「Jetpackを設定」をクリックして下さい。

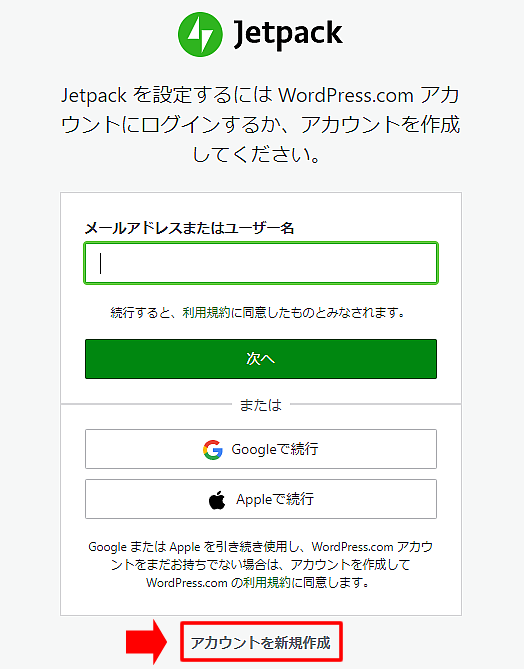
アカウントを持っていない方はこのような画面になったら、新規作成をクリックしてアカウントを作成してください。
こちらのサイト様が詳しく説明されていました。
参考 JetpackでWordPressとSNSを連携!FacebookやTwitterに自動投稿する方法WEBLOCO
すでにアカウントを持っている方、アカウントを新規作成後の方は下記の画面になります。

「承認」をクリックして下さい。

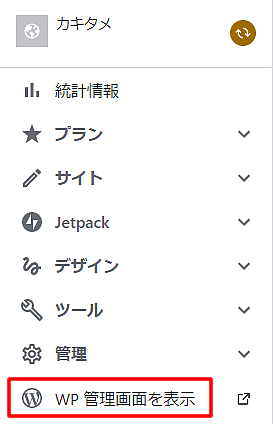
左側のサイドメニューから「WP管理画面を表示」をクリックして一度ブログの管理画面に戻ります。
管理画面に戻ったら下記の順番にクリックして下さい。

①「Jetpack」の設定→②共有をクリック
③投稿をソーシャルネットワークに自動共有をONにする
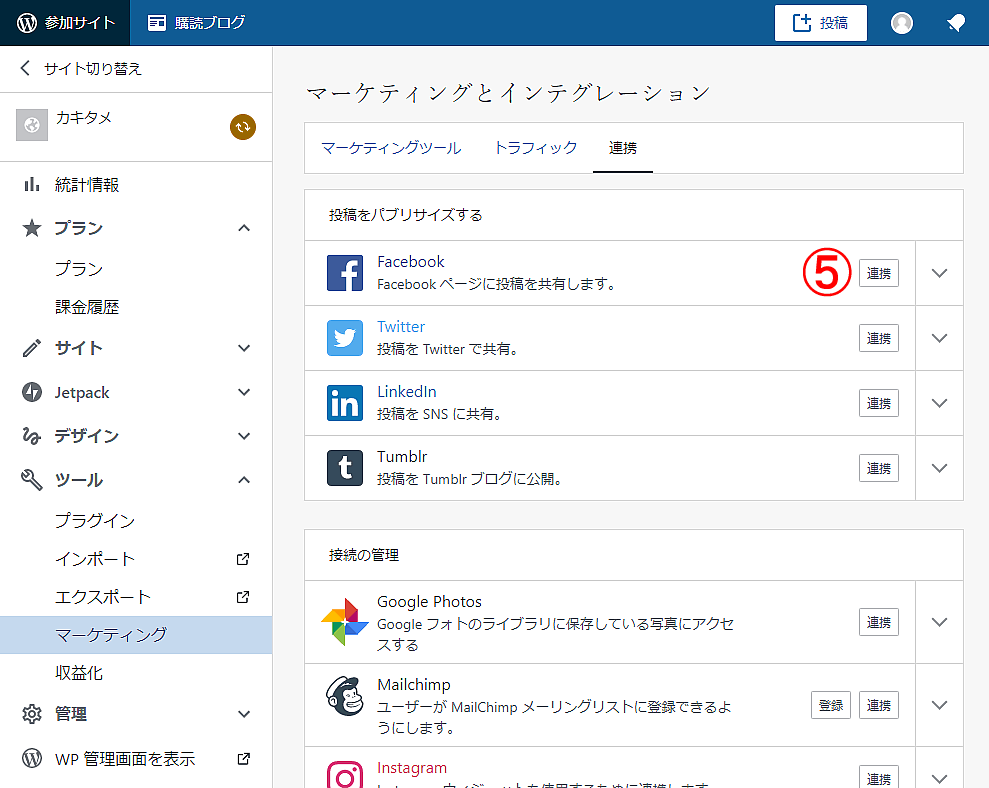
④ソーシャルメディアアカウントを接続するをクリック

⑤Facebookの横にある「連携」をクリックします。
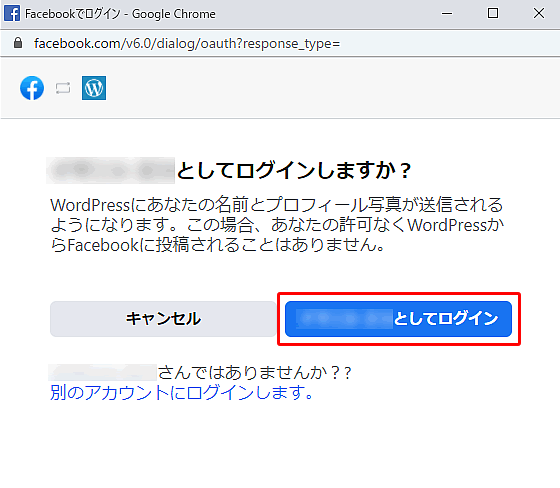
別ウィンドウが開き、事前準備でログインしていたFacebookアカウント名[↓]が表示されます。

青色のログインボタンをクリックして下さい。

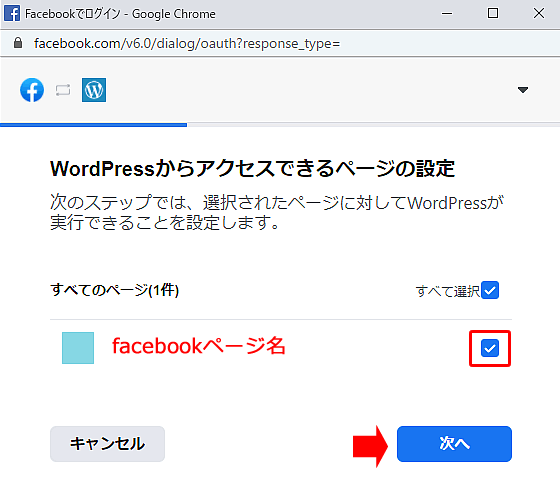
Facebookページ名が表示されたら、チェックを入れて、次へをクリックします。

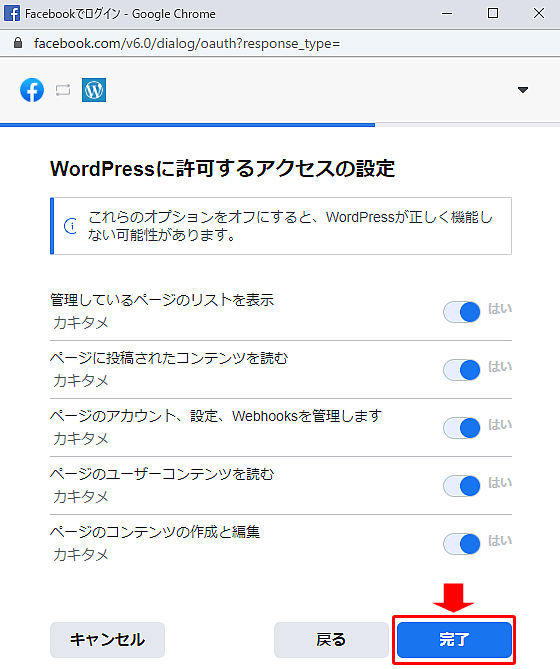
全ての設定が「はい」になっていることを確認し「完了」をクリックします。
これでJetpackの設定は終わりです。
Intagrate Liteのインストールから設定まで
1. Intagrate Liteをインストール

インストール出来たら、有効化して下さい。
2. Intagrate Liteを設定する
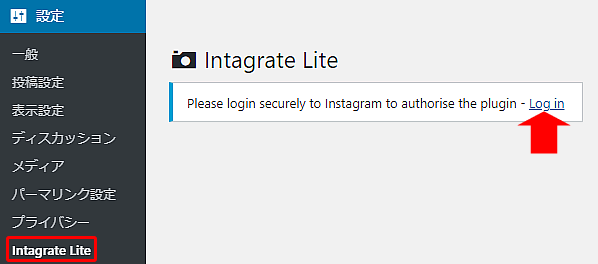
有効化したら、管理画面の設定から「Instagrate Lite」をクリックします。

「Log in」をクリックします。

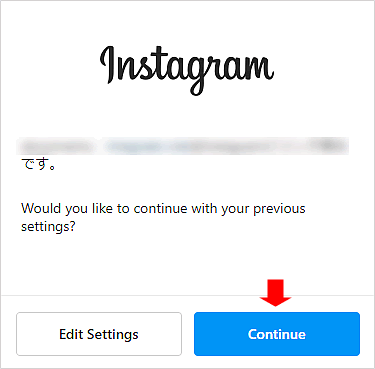
「Continue」をクリックします。
※私は2回目の接続なのでもしかしたら、メッセージが違うかもしれません。
WordPressとInstagramの連携が完了すると設定画面が表示されます。
私もこのサイト様の説明通り設定したので同じことを説明しますが、いろいろ省いていますので参考サイト様の方をご覧になる方は下記からどうぞ!
参考 InstagramからWordPressへ自動投稿する連携プラグインintagrate Liteの設定方法オニマガ
説明を省いているところは基本デフォルトのままで大丈夫です。
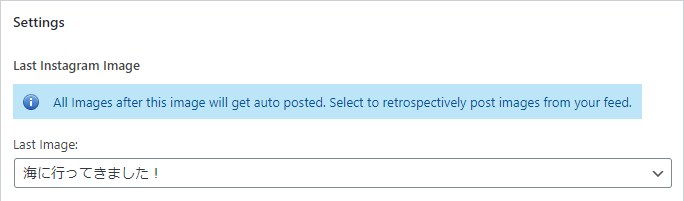
Last Instagram Image

過去の投稿どこから連携させるかを設定します。
デフォルトのままだと、次回の投稿から連携されます。
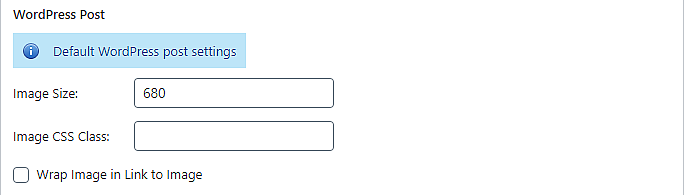
Image Size

ブログに表示させる画像のサイズを設定できます。
私はSANGOのアイキャッチ画像のサイズ680pxにしました。

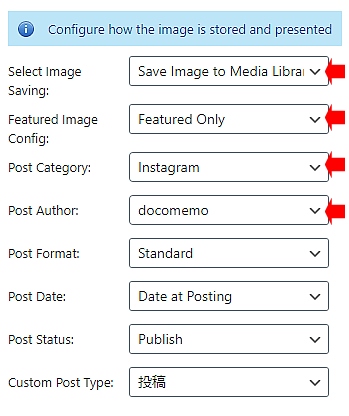
Select Image Saving
画像の表示方法の設定です。「Save Image to Media Library」を選択して下さい。
「Link to Instagram Image」にするとなぜかアイキャッチ画像が表示されなくなります。
Featured Image Config
画像の投稿形式です。「Featured Only」=アイキャッチ画像のみを選択します。
Post CategoryとPost Author
投稿時のカテゴリーと投稿者の設定です。必要であれば変更して下さい。
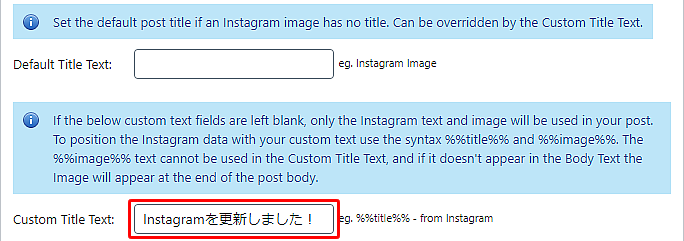
Custom Title Text

投稿時のタイトルをカスタム出来ます。

Custom Title Textに「%%title%%」を設定すると、Instagramのキャプションが長文の方はこんな感じになります。
なので長文な方にはタイトルに「%%title%%」はあまりお勧めしません。
私は思い切ってタイトルは「Instagramを更新しました!」にしてます。
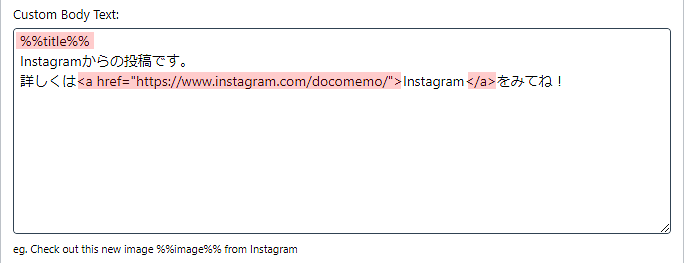
Custom Body Text

投稿時の本文をカスタム出来ます。
HTMLのコードも使えるのが嬉しいですね!
私は画像のようにInstagramへのリンクを貼り付けています。
なので本文にInstagramのキャプションを表示させたい場合は「%%title%%」を入れておくといいです!
ただし、改行などは一切適用されずに表示されます。
これで設定は終わりです。
一番下にある保存ボタンをクリックして内容をしっかり保存して下さい。
実際にInstagramを投稿して連携出来たか確認する
必要な設定は全て終えたので実際にInstagramを投稿して確認してみて下さい。
スマートフォンからInstagramを投稿する
[imgfuki src=”https://kakitame.com/wp-kakitame/wp-content/uploads/2021/02/pi-1130-22.png” alt=”Instagramを更新するだけでBlogもFacebookも更新できる一石二鳥な方法”] 今回は試しにヤマガラの写真を投稿してみました。ハッシュタグや絵文字も入れてみたのでどのように表示されるか確認してみます。
[/imgfuki]
ブログが更新された確認する
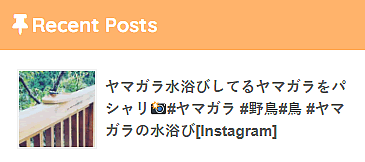
[imgfuki src=”https://kakitame.com/wp-kakitame/wp-content/uploads/2021/01/pi-1130-23.png” alt=”Instagramを更新するだけでBlogもFacebookも更新できる一石二鳥な方法”] ブログも更新されています。ちゃんと設定した通り、タイトルには「Instagramを更新しました!」が表示されています。
本文にキャプションと、Instagramへのリンクが表示されています。
[/imgfuki]
Facebookページが更新された確認する
[imgfuki src=”https://kakitame.com/wp-kakitame/wp-content/uploads/2021/02/pi-1130-24.png” alt=”Instagramを更新するだけでBlogもFacebookも更新できる一石二鳥な方法”] Facebookページも更新されています。アイキャッチ画像も表示されています。
Instagramへのリンクは消えていました…
[/imgfuki]
まとめ
今回の方法を使えばInstagramだけでブログとSNSの運営できてしまうかもしれません。
ただブログのURLは日本語なので見た目が少し悪いのと、キャプションの改行が適用されないのだけ困ります。
それさえ気にならなけれな、ぜひ試してみてくださいね!
ここまで読んでいただきありがとうございました。