Jetpackがある条件を満たしてしまうとエラーが起きて設定が反映されないことが発覚しました。
「Jetpack エラー 解決」などで検索して解決策を探すこと数ヶ月…
いろんな記事を読みあさり、いろんな方法を試してもエラーが直らなかったため、最後に私がとった打開策を紹介します。
目次
Jetpackでエラーが出る条件は?
「Jetpackでエラー出たことないけど?」と言う方も一度見てみて下さい。

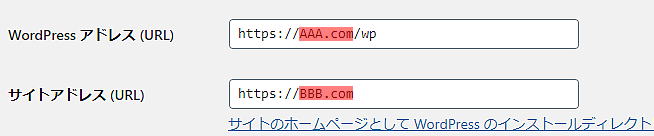
上の画像の薄く赤色で囲っている部分が異なるとエラーが出ます。
つまりWordPress アドレス (URL)とサイトアドレス (URL)は同じでないと、Jetpackでエラーが出ると言うことです。
同じ経験をされている方がいらっしゃいました。その方もいろいろ試されて解決作を見つけているようですが私とは解決作が違うようです。
気になる方は是非読んでみて下さい。
参考 Jetpack を設定するとエラーが起きた時の解決策暇ブログJetpackでエラーが起きるとどうなる?

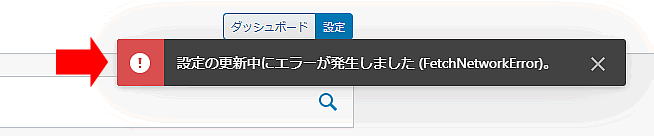
設定を変更しようとすると上画像のようなメッセージが表示され、設定できていないことを知らせてくれます。
メッセージは他にも「何かが上手くいかなかったようです」など複数ありました。
Jetpackエラー解決のための打開策
プラグイン「All-in-One WP Migration」を使ってサイトを丸ごと引っ越ししました!
[imgfuki src=”https://kakitame.com/wp-kakitame/wp-content/uploads/2020/12/pi-88-3.png” alt=”All-in-One WP Migration”] 「All-in-One WP Migration」はワンクリックでサイトの引っ越しができる素晴らしいプラグインです![/imgfuki]
大まかな流れは下記です。実際の引っ越しと同じことです。
「All-in-One WP Migration」は初心者でも簡単に使えるようになっていますが、1から操作を方法を知りたい方は下記記事をご覧下さい。
 【All-in-One WP Migration】サイトを1クリックで引っ越しさせる方法
【All-in-One WP Migration】サイトを1クリックで引っ越しさせる方法
All-in-One WP Migrationを使って引っ越しする流れ

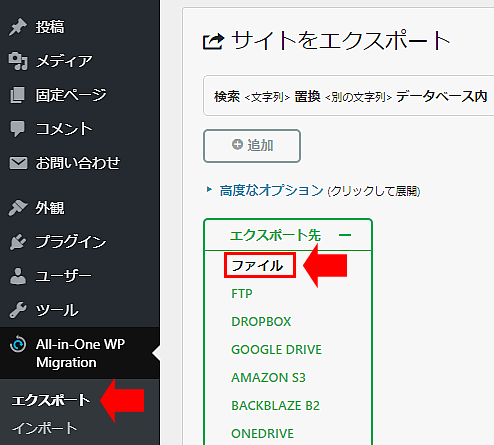
管理画面の「All-in-One WP Migration」→エクスポートの順にクリックします。
エクスポート先にファイルを選んでクリックします。
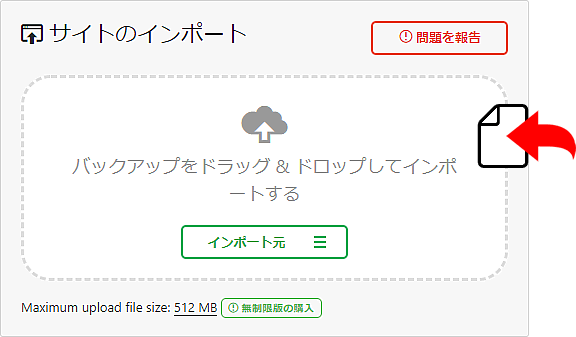
ダウンロードボタンをクリックしてファイルをダウンロードします。

まとめ
Jetpackのエラーを未然に防ぐためには、WordPress アドレス (URL)とサイトアドレス (URL)は同じにしておくことです。
Jetpackを使う予定で、これからWordPressをインストールしようという方は、インストールする際に使いたいドメインを選んでインストールして下さい。
すでにインストールしていて同じようにエラーに悩まされているなら、この際サーバーで独自ドメインを設定し直し再度WordPressをインストールしたサイトへ引っ越しも考えてみて下さい。