カキロウ
カキロウ
 タメキチ
タメキチ
 カキロウ
カキロウ
今日はそんな知識0のカキタメでも出来たイメージマップ(ホットスポット)のレスポンシブ対応の方法について紹介します。
 タメキチ
タメキチ

WordPressで表示させるにあたりベストな方法であるかは、判断できませんがとりあえずレスポンシブ対応できたので紹介しています。
ご理解頂くと同時に詳しい方がいましたら是非ともコメントでご教授頂けると嬉しいです。
知識がない私でも分かりやすく説明されているのでまずはコチラのサイト様の方法をご覧下さい。
参考 イメージマップをレスポンシブ対応させる簡単3ステップ!MIO※Adobeを使わなくても出来る方法を発見しました。
目次
イメージマップのレスポンシブ対応のやり方
もしものための事前準備
コードを追加したりする場合は必ず、バックアップをとります。
バックアップなら「All-in-One WP Migration」がおすすめです。
 【All-in-One WP Migration】サイトを1クリックで引っ越しさせる方法
【All-in-One WP Migration】サイトを1クリックで引っ越しさせる方法
1.jQueryプラグインを読み込むためのコードをheader.phpに記述する
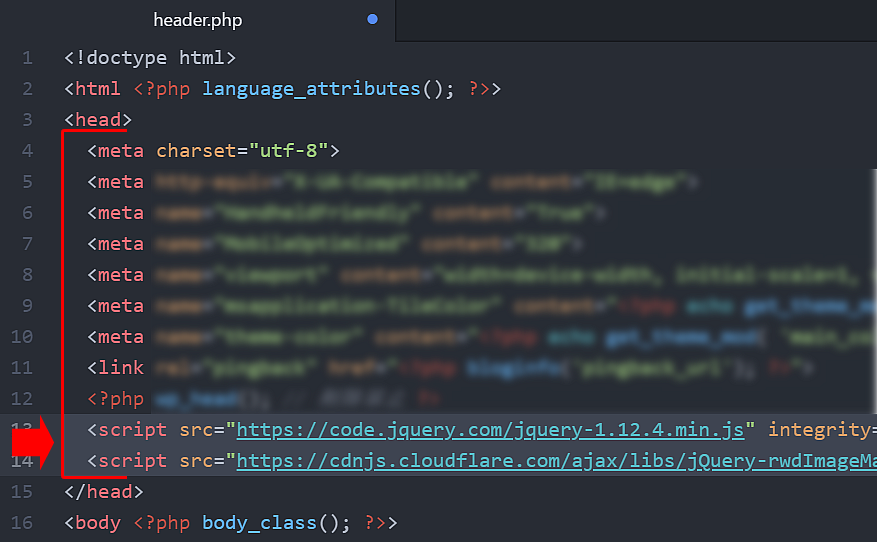
まずは現在利用中のWordPressテーマ内にある「header.php」を見つけ下記のコードを<head></head>の間に追加します。
下記のコードはMIOさん(参考サイト)のコードそのままです。
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script>
追加する方法は2つあります。
① FTPソフトを使ってサーバーに繋げて探す。(サーバーに繋げるのめんどくさい)
② 管理画面の外観→テーマエディターから探す。(簡単だけど記述間違えた場合こわい)
 カキロウ
カキロウ
①のやり方
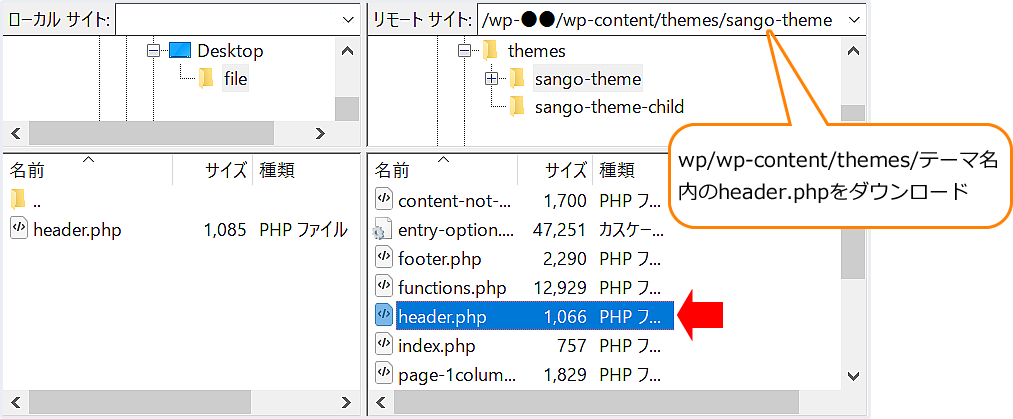
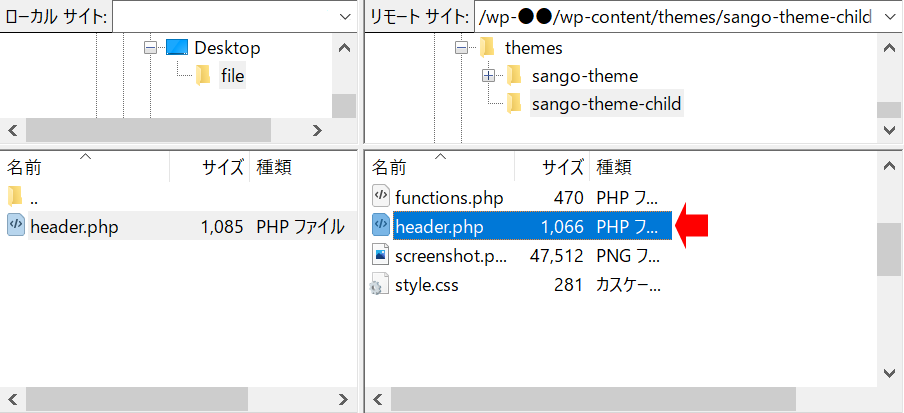
FileZillaを使って親テーマ内にある「header.php」をダウンロードします。

「header.php」は/wp-●●/wp-content/themes/テーマ名内にあります。
Atomなどのテキストエディタで編集します。

コードを<head></head>の間に追加します。
編集したらダウンロードした時と同じ場所にアップロードします。

子テーマを作成されている方は子テーマ内にアップロードします。
②のやり方
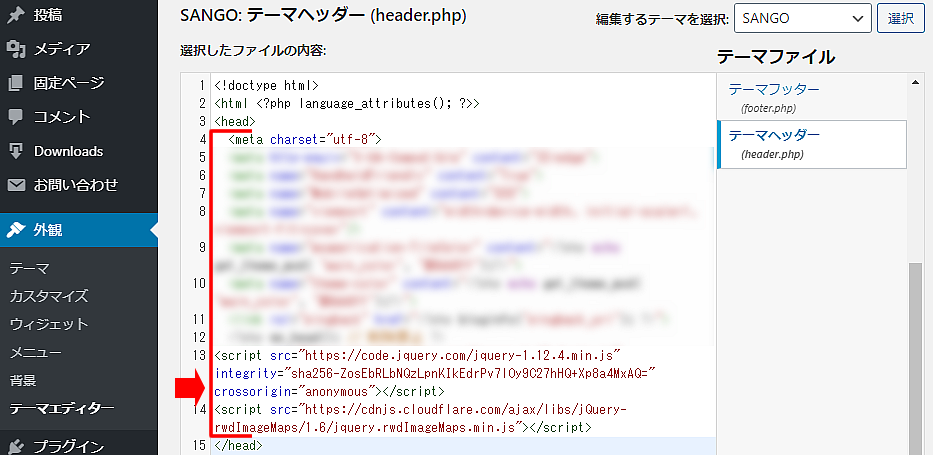
管理画面から外観→テーマエディターをクリックします。
テーマ内にある「header.php」をクリックします。

コードを<head></head>の間に追加したら、変更内容を保存します。
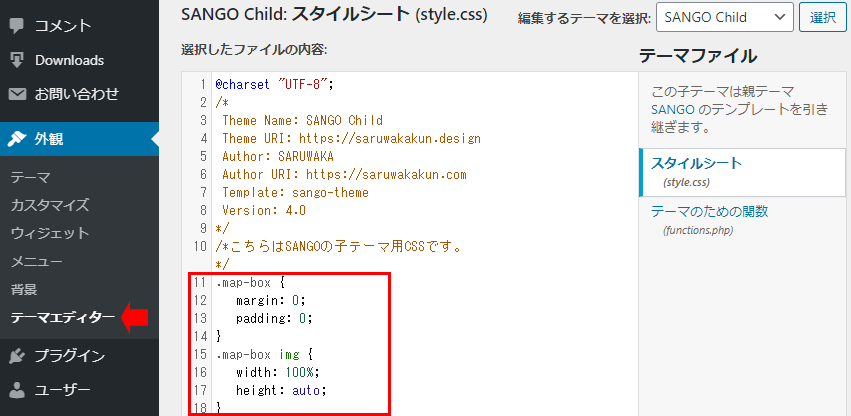
2.style.cssにCSSを追加
次にstyle.cssに下記のCSSを追加します。クラス名は自由に変えて下さい。
.map-box {
margin: 0;
padding: 0;
}
.map-box img {
width: 100%;
height: auto;
}
子テーマの作り方はこちらのサイト様が分かりやすいです。
参考 「10分で終わらせてくるっ!」WordPress子テーマの作り方を2ステップで簡単解説!Requ.log | レク.ログMIOさん(参考サイト)はhtmlとbody全体にCSSを適用するようにコードを追加するよう指示がありました。
ですが表示が崩れるのではないかと思い<div>にクラスをつけてその中に適用するようにしました。
3.Adobe Dreamweaverの機能を使って座標をマッピングする
画像内のクリックしてほしい位置(座標)をコードにします。
この方法は下記のサイト様がとても丁寧に説明されていましたのでご覧下さい。
参考 Dreamweaverでイメージマップを作るパソコン工房NEXMAG一応カキタメがやってみた動画も貼り付けておきます。
 タメキチ
タメキチ
4.イメージマップコードを表示させたいページに貼り付ける
表示させたい固定ページまたは投稿に下記のコードを貼り付けます。
<div class="map-box">
<img src="画像URL" usemap="#ImageMap" alt="" />
<map name="ImageMap">
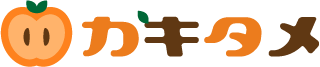
<area shape="rect" coords="403,534,444,635" alt="奈良県" onclick="alert( this.alt )">
</map>
</div>
<script>
jQuery('img[usemap]').rwdImageMaps();
</script>MIOさん(参考サイト)のコードを少し変更しました。
altタグにクリックした際に表示させる文字を入力します。
area shape=”rect” coords=”403,534,444,635″の部分はステップ3のコードに置き換えてくださいね!
onclick=”alert( this.alt )でaltタグの文字を表示させるように指示を出しています。
まとめ
長くなりましたが、説明は終わりです。
ややこしいと感じる方はイメージマップのプラグインがあるようなのでそちらの導入も考えてみて下さい。
思い出したら更新します!
 カキロウ
カキロウ