「Slider Revolution」はかっこいいスライダーやWebサイトが作れる高機能なプラグインです。

しかし、高機能過ぎる+全て英語なので1から作るには難易度が高いです。
そこで1つずつ覚えた機能をまとめていきたいと思います。
最終的にはシンプルなWebサイトが出来ればと思っています。
今回は背景画像の変更方法です。
「Slider Revolution」のプラグイン内にWAFが攻撃だと判断される機能があるようで、ブロックされてしまいせっかくの編集内容が保存できない時があります。
保存できるようにまずは下記の記事から設定をしてください。
 【Slider Revolution】でエラー!保存ができない時に試してほしいこと
【Slider Revolution】でエラー!保存ができない時に試してほしいこと
目次
「Slider Revolution」の使い方:背景画像の設定
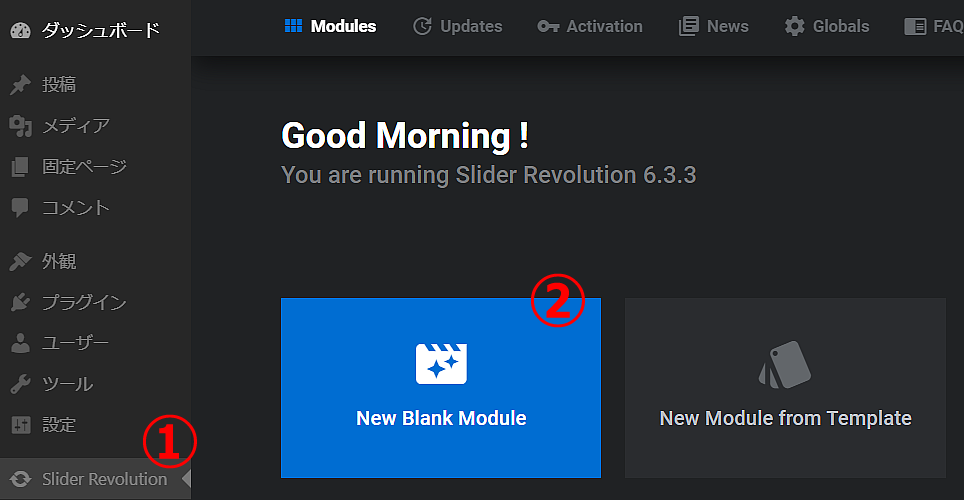
1. 空白のモジュールを作る

①管理画面の「Slider Revolution」をクリックします。
②「New Blank Module」をクリックします。
2. 背景画像を設定する

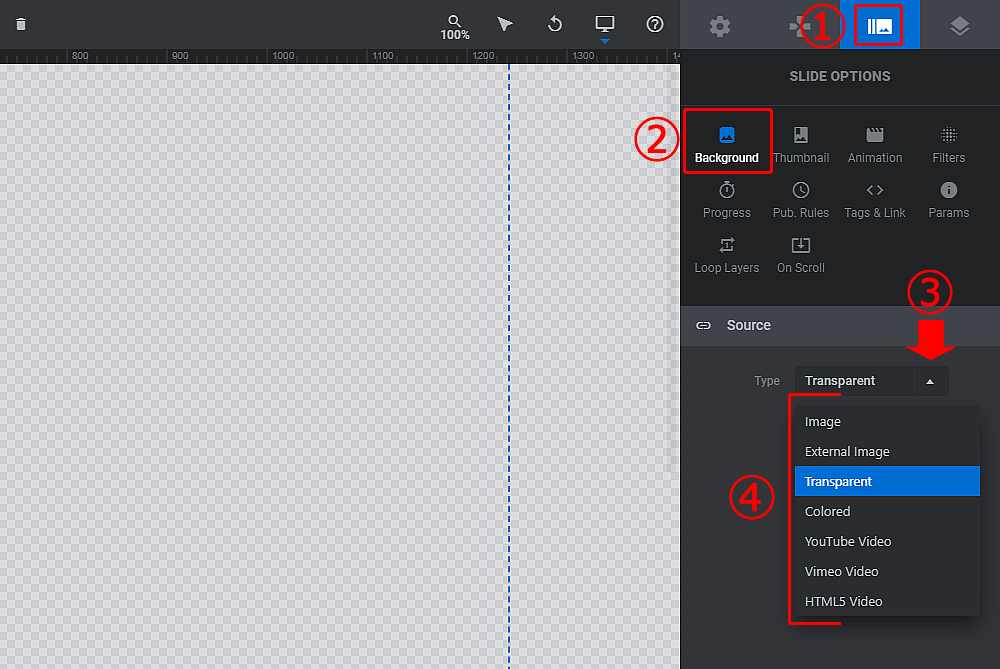
①画面右側にある画像のようなアイコンをクリックします。
②「Background」をクリックします。
③下設定項目が切り替わったら、Typeの矢印[∨]をクリックします。
④プルダウンメニューが表示されます。好みの方法を選んでください。
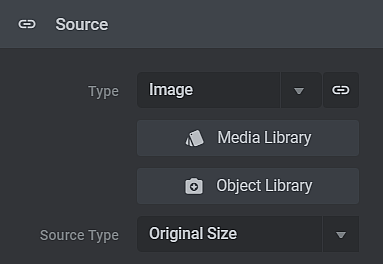
image:

「Source Type」は画像のサイズを変更できます。「Original Size」が一番画像が綺麗に見えます。
External image:

Transparent:
背景を透明に設定します。
Colored:

Youtube video:

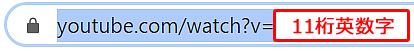
※動画IDはURLの中の「11桁」の半角英数です。

※Watch?v= の後ろが動画IDです。
Vimeo video:
これは知らなかったので調べました!
Vimeo videoは有料ですが、チームで高画質動画を作成、管理、共有するためのシンプルなツールのようです。
Youtube videoと同じようにIDを設定することで動画を表示させることができるようです。
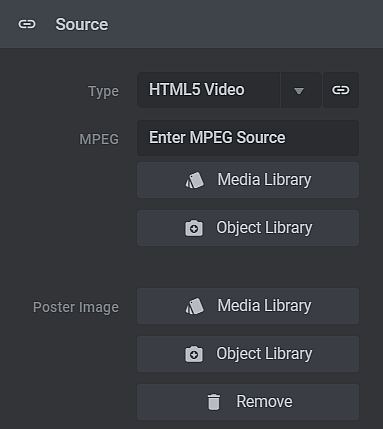
HTML5:

「MPEG」で実際に表示させたい動画を「Media Library」か「Object Library」で50以上の動画から選択します。
「Poster Image」は編集画面中に表示させる画像を設定できます。※
※他にどこへ適用されるか調査中です。
ここまでの設定だけで背景画像、動画を表示させることは出来ます。
「Image」にした場合は、表示イメージを細かく設定することができますので次のステップをご覧ください。
3. 画像の表示設定をする
ステップ2で「Image」にした場合、下記の項目を設定する必要があります。順に行きましょう!
BG Fit:

迷ったら「Cover」にしておきましょう。

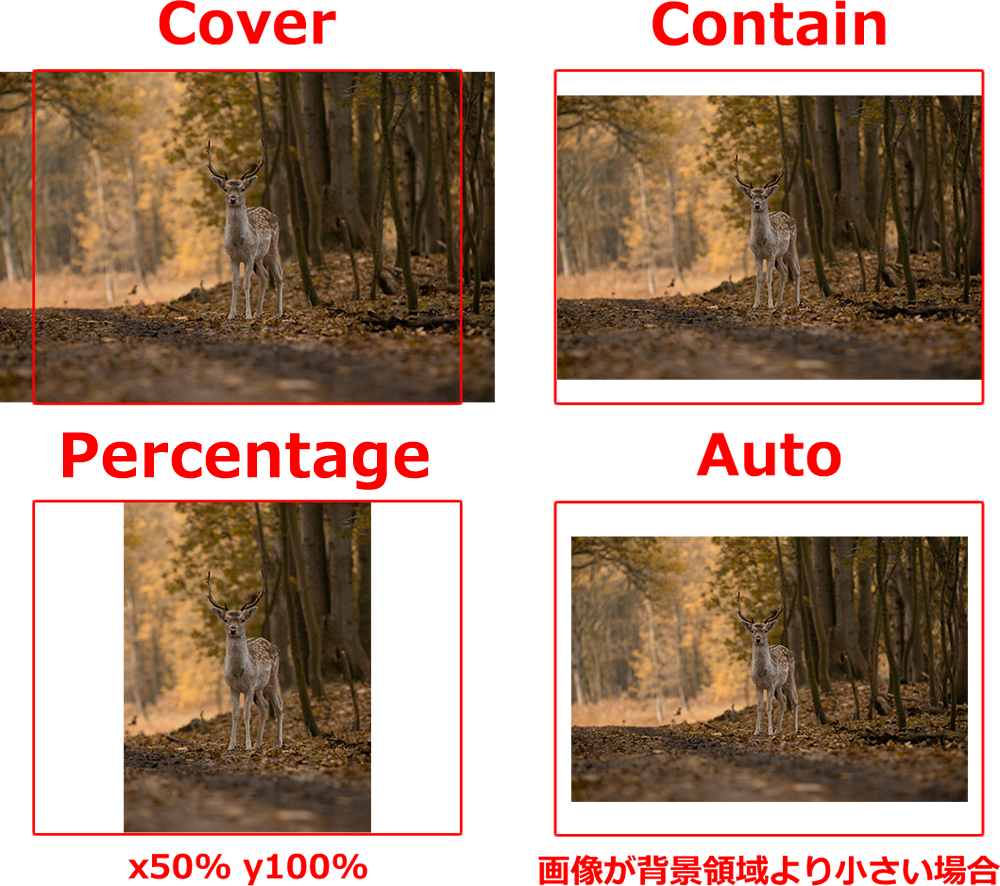
Cover:画像は元の比率を保ちつつ、背景領域を完全に覆う最小のサイズになります。
Contain:画像は元の比率を保ちつつ、背景領域に完全に収まる最大のサイズになります。
percentage:幅と高さを%で自由に設定できます。
Auto:画像は元の比率のままです。アップロードしたままのサイズで表示されます。
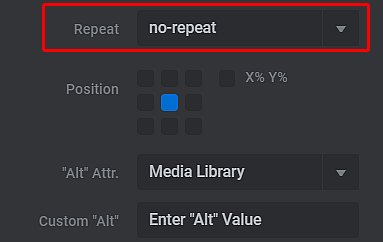
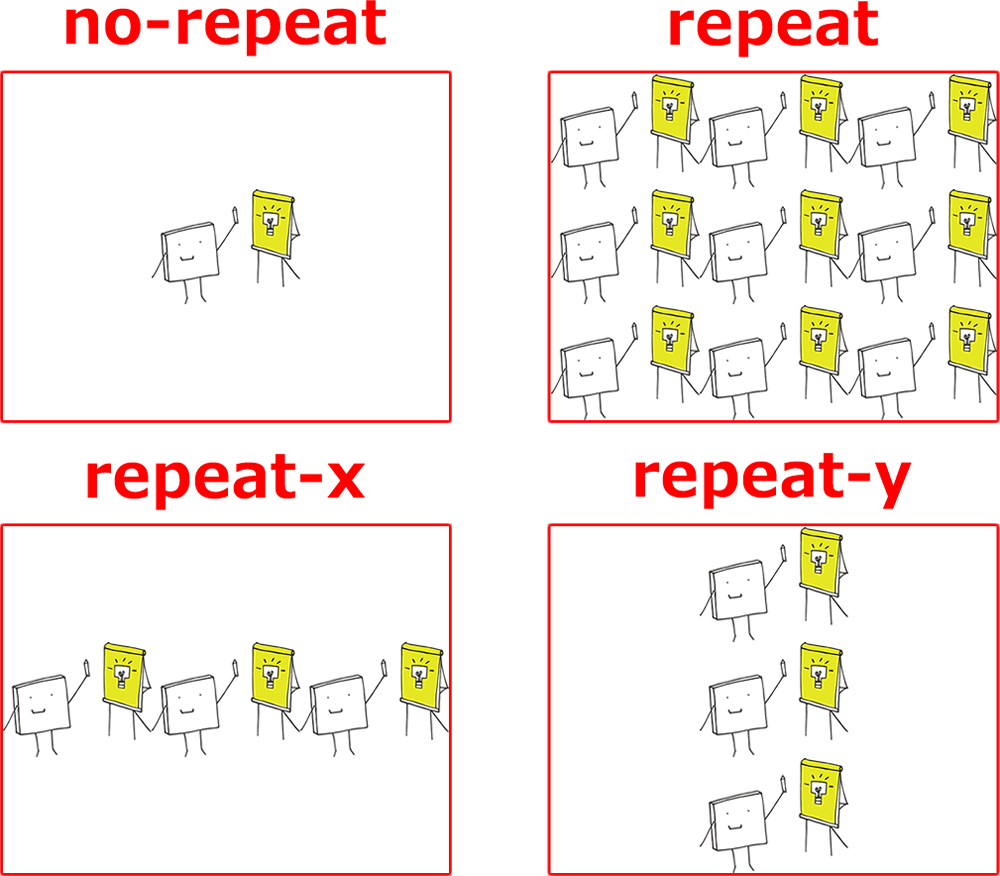
Repeat:


no-repeat:背景画像を一回だけ表示して繰り返しません。
repeat:縦横に背景画像を繰り返して表示します。
repeat-x:x軸(横方向)にのみ背景画像を繰り返して表示します。
repeat-y:y軸(縦方向)にのみ背景画像を繰り返して表示します。
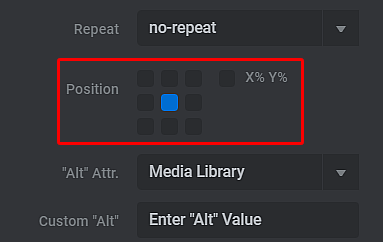
Position:

9つのアイコンをクリックすることで背景画像の表示開始位置を指定できます。
X% Y%をクリックすれば%で指定することができます。
迷ったらcenterにしておきましょう。
”Alt” Attr.とCustom “Alt”
画像のalt属性を設定できます。
メディアファイルで設定している場合は、”Alt” Attr.でメディアファイルを選択します。
指定したい場合はCustom “Alt”へaltタグに入れるテキストを入力します。
“Title” Attr.とCustom “Title”
Titleタグって?ってなった方は下記のサイトが詳しく説明されていました。
参考 知らないと恥ずかしい? title属性とalt属性の役割と違い・使い分け方【HTML】Jill Tone Blog今はあまり使われなくなり、またSEOに影響もないとのことなので、デフォルトのままでよさそうです。
「Slider Revolution」の使い方:まとめ
長くなりましたが、これで背景画像変更の説明は終わりです。
「Slider Revolution」には豊富なテンプレートがあります。
テンプレートをダウンロードし、今回の方法で背景画像を変えるだけでもオリジナル感のあるWebサイトができます!
ぜひ試してみてください。